Редактор схем
Топ 10: Редакторы диаграмм
Обновлено: 11.12.2022 | 24 |
Рейтинг онлайн сервисов и программ для рисования различных схем, диаграмм, интерфейсов, планов.
1
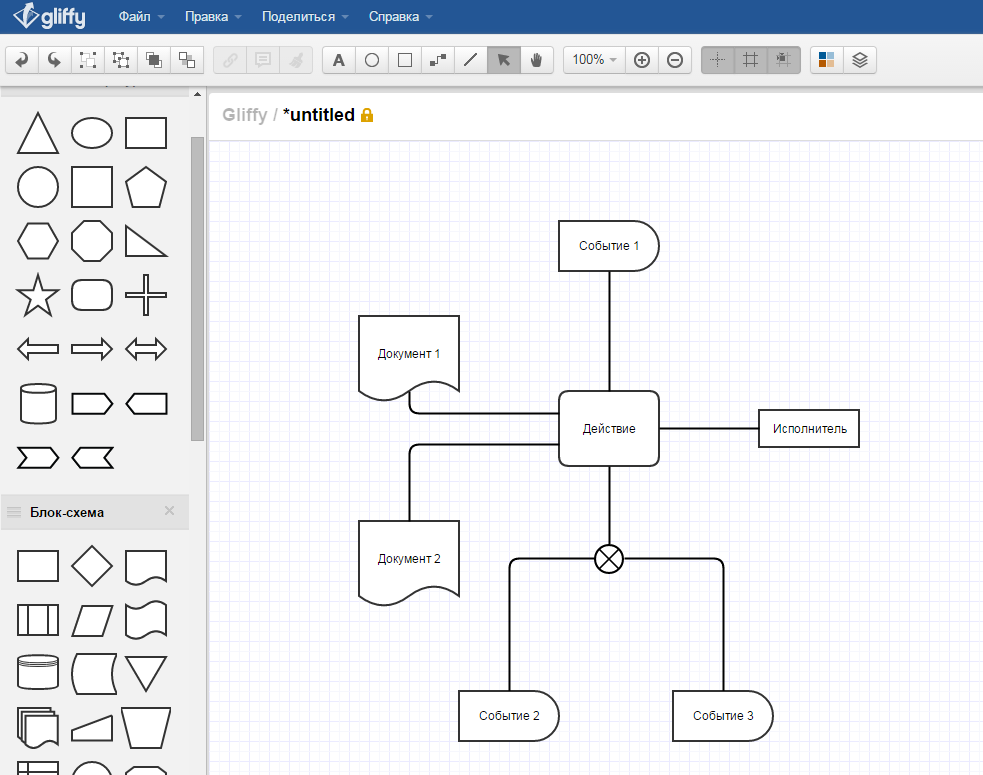
Gliffy
Онлайн сервис для рисования различных схем, диаграмм, интерфейсов, планов и т.д. Удобен для совместной работы над диаграммой. Предоставляет бесплатную однопользовательскую версию. Сервис имеет систему контроля версий, которая, подобно как в wiki, позволяет смотреть изменения и откатывать версии.
2
Diagrams.net
Бесплатное онлайн-приложение для создания диаграмм для рабочих процессов, BPM, организационных, сетевых диаграмм. Обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX.
Есть русский интерфейс
3
Microsoft Visio
Приложение семейства Microsoft Office с хорошо знакомым интерфейсом. Современные фигуры и шаблоны для построения блок-схем, сетевых графиков, организационных диаграмм, планов этажей, технических проектов и т. д. Есть онлайн версия, возможность совместной работы в реальном времени.
4
Grapholite
Онлайн сервис для рисования диаграмм + десктоп-клиент + приложение для Android. Позволяет рисовать довольно сложные и красивые диаграммы, с использованием системы стилей, автоматической прокладки связей и соединений, динамической сетки для выравнивания объектов и библиотеки готовых к использованию «умных» объектов. Российская разработка
5
Google Drawings
Бесплатный инструмент для рисования диаграмм и блок-схем в составе Google Drive. Над рисунками можно работать совместно в реальном времени. Диаграммы легко вставляются в документы Google Docs.
6
OmniGraffle
OmniGraffle позволяет быстро создавать графические документы. Мощные инструменты стилей, библиотека линий и фигур. Автоматизация перемещений фигур.
Мощные инструменты стилей, библиотека линий и фигур. Автоматизация перемещений фигур.
7
Creately
Онлайн редактор диаграмм. Возможно строить любые типы диаграмм, которые используются в современной деловой жизни. Возможность визуального взаимодействия в режиме реального времени. Есть русский интерфейс
8
LucidChart
Профессиональное решение для визуального представления информации в виде блок-схем, диаграмм, эскизов UML и ментальных карт. Процесс построения диаграмм - максимально простой. Содержит инструмент для совместного рисования диаграмм в реальном времени.
9
SmartDraw
Программное обеспечение для создания диаграмм для презентаций, организационных диаграмм, планов этажей и любых других блок-схем.
10
LibreOffice Draw
Бесплатный open-source десктоп-редактор диаграмм в составе офисного пакета LibreOffice. Работает с документами в формате ODF (расширение .odg). Есть импорт диаграмм Microsoft Visio.
11
Автограф
Полноценный высокопроизводительный Российский графический редактор Автограф решает задачи инженерной и деловой векторной графики. Является универсальным средством проектирования и является базой для создания систем электронного технического документооборота, моделирования и прочих.
Является универсальным средством проектирования и является базой для создания систем электронного технического документооборота, моделирования и прочих.
Как пользоваться онлайн редактором блок-схем | Создать блок-схему онлайн
Время чтения: 7 минут
Недавно мы разработали и добавили на сайт редактор блок-схем. Вряд ли найдутся те, кто не знает, что такое блок-схема. Однако на всякий случай напомню, что блок-схема — это тип схем, описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой стрелками, указывающими направление последовательности действий. С помощью блок-схем обычно проще представить, как работает тот или иной алгоритм, и, что самое главное, не нужно вникать в особенности конкретного языка программирования, так как достаточно знать лишь несколько основных типов блоков.
Основные типы блоков
Чаще всего к основным блокам относят следующие:
- Обычный блок — содержит вычисления выражений и присваивания переменным
- Условный оператор — разделяет действия на две ветки в зависимости от истинности условия
- Начало-конец — является начальным блоком основной программы или завершающим различных подпрограмм
- Подпрограмма — с данного блока начинается описание работы подпрограммы
- Оператор цикла for — используется для цикла с известным количеством повторений
- Ввод/вывод — используется для ввода или вывода данных на экран/файл или любое другое место
- Дисплей — используется для вывода данных на экран
Помимо этих блоков немаловажными также являются текстовый блок (для создания каких-либо меток или подписей) и ссылка, который позволяет разбить длинную блок-схему на несколько более коротких частей. Каждый из этих блоков доступен для построения схем в нашем редакторе.
Каждый из этих блоков доступен для построения схем в нашем редакторе.
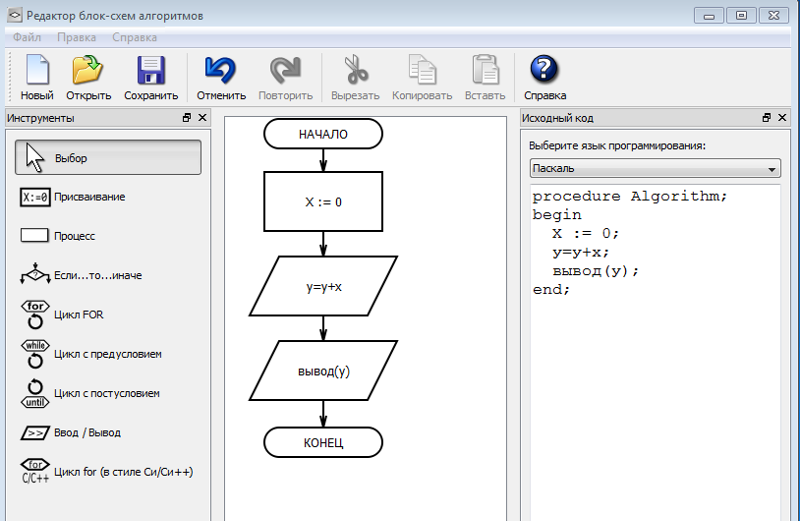
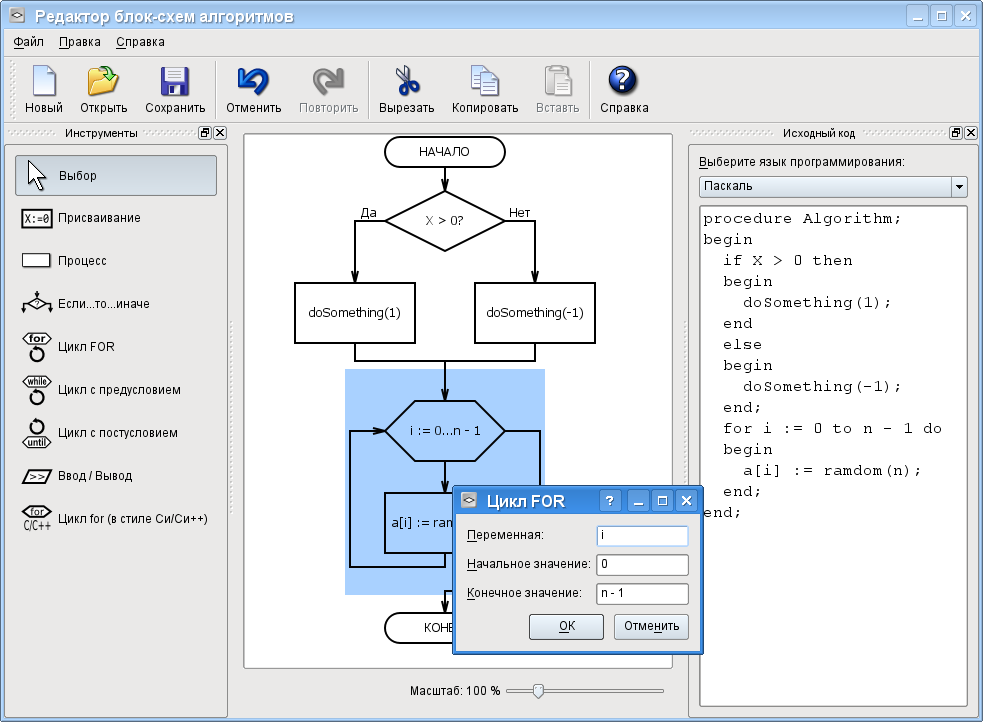
Интерфейс редактора
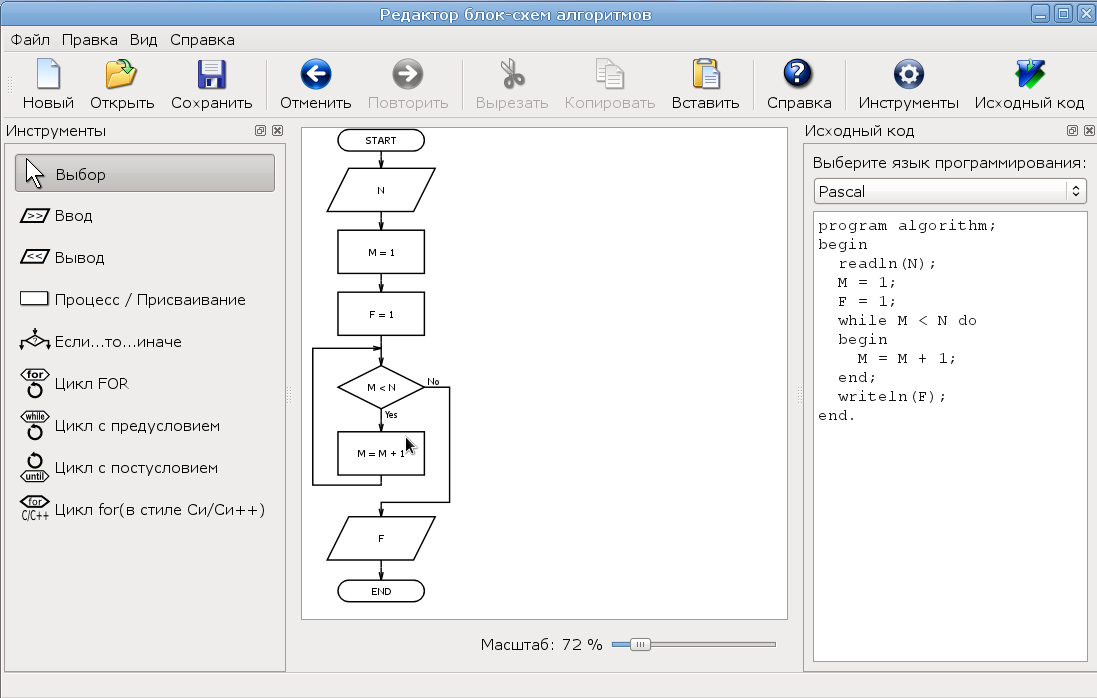
Начальный интерфейс редактора
При открытии редактора, пользователю отображается меню и поле для построения блок-схем. Поле имеет сетку (при желании её можно отключить с помощью сочетания клавиш Ctrl+G), позволяющую избегать свойственной Visio проблемы со сверхмалым смещением блоков друг относительно друга и кривых стрелок. Меню (можно свернуть с помощью сочетания Ctrl+M) позволяет добавлять блоки на поле, выполнять загрузку и сохранение блок-схемы, а также изменять цветовую тему.
В правом нижнем углу поля находятся кнопки отмены/повтора действий, изменения масштаба и отображения всех горячих клавиш, а также отображается основная информация о текущей схеме. Пока не выбран ни один блок, отображаются только общие сведения — масштаб, текущая точка и количество блоков и стрелок. Как только пользователь выбирает какой-либо блок, к этой информации добавляются сведения о типе блока, его размере, положении, а также форматировании и размере шрифта.
Редактор хранит историю действий, так что в случае ошибки можно отменить последние действия с помощью сочетания клавиш Ctrl+Z. Чтобы повторить отменённое действие, достаточно нажать сочетание Ctrl+Y.
Добавление блока
Добавление блока на поле (.gif)
Добавить новый блок на поле можно двумя способами:
- выбрать блок в меню и, зажав кнопку мыши, перетащить его в нужное место
- нажать цифровую клавишу, соответствующую номеру блока
При выборе блока в меню, он появится на поле рядом и будет перемещаться за мышью до тех пор, пока не будет отпущена клавиша мыши. Если же только кликнуть по пункту меню, то блок будет добавлен и зафиксирован. Нажимая цифровую клавишу, блок будет добавлен в том месте, где в данный момент находится указатель мыши.
Также блок можно скопировать и вставить с помощью сочетаний клавиш Ctrl+C и Ctrl+V соответственно.
Редактирование текста и форматирование блоков
Редактирование текста и форматирование блоков (. gif)
gif)
Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2 при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора: стрелки, Home, End
- Перемещение курсора на очередное слово: Ctrl+Left, Ctrl+Right
- Удаление до очередного слова: Ctrl+Delete, Ctrl+Backspace
- Выделение текста: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена: Ctrl+V
- Копирование в буфер обмена: Ctrl+C
- Жирный и курсивный шрифт: Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта: Ctrl+Plus и Ctrl+Minus соответственно
Добавление стрелок, соединение блоков
Добавление стрелки (.gif)
У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Масштабирование и перемещение блоков
Изменение размера и перемещение блоков (. gif)
gif)
Чтобы изменить размер блока, наведите указатель мыши на одну из восьми точек изменения размера, зажмите левую кнопку мыши и перемещайте мышь до тех пор, пока не получите блок нужного размера. Для дополнительного контроля во время изменения размера блоки с одинаковым размером подсвечиваются одной или несколькими специальными линиями в зависимости от типа изменения размера.
Для изменения положения блока нужно нажать на блок и, зажав левую кнопку мыши, переместить блок в нужное место, после чего отпустить мышь. Также для перемещения активного блока можно использовать клавиши стрелок на клавиатуре.
Изменение стрелок и их частей
Изменение стрелки (.gif)
Для перемещения части стрелки наведите указатель мыши на желаемый сегмент, зажмите левую кнопку мыши и переместите его в нужное место.
Иногда нужно перетащить не весь сегмент, а лишь его часть. В таком случае необходимо добавить дополнительный узел на стрелку. Сделать это можно путём клика по стрелке с зажатой клавишей Ctrl.
Чтобы "переподключить" стрелку, сделайте её активной и нажмите на коннектор, в который входит конец стрелки. Тогда стрелка будет отсоединена от конечного блока и её можно будет подключить к другому коннектору.
Масштабирование и перемещение
Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Переключение между блоками и поиск ближайшего блока
Переключение между блоками (. gif)
gif)
Чтобы сделать активным очередной блок и переместить поле так, чтобы он оказался в центре, достаточно нажать клавишу Tab. А для того чтобы перейти не на следующий, а на предыдущий блок, нужно нажать сочетание клавиш Ctrl+Tab.
Для перемещения поля таким образом, чтобы в центре оказался ближайший блок, нужно нажать сочетание клавиш Ctrl+F.
Выделение и действия с ним
Действия с выделением (.gif)
Для создания выделения в пустом месте зажмите левую кнопку мыши и перемещайте её до выделения нужной области. Во время перемещения будет отображаться прямоугольник с полупрозрачным фоном, показывающий границы текущего выделения. По завершении выделения блоки, попавшие в область, будут подсвечены. Если же ни один блок не попадёт в выделение, то оно пропадёт. Если требуется выделить все блоки сразу, то используйте сочетание клавиш Ctrl+A
Чтобы переместить выделение, аналогично перемещению блоков зажмите левую кнопку мыши внутри выделения и перемещайте мышь. Также для перемещения можно использовать стрелки клавиатуры. Во время перемещения стрелки, целиком попавшие в выделение, будут перемещаться в неизменном виде, однако стрелки, не попавшие в выделение, будут выполнять автоматическую перестройку.
Также для перемещения можно использовать стрелки клавиатуры. Во время перемещения стрелки, целиком попавшие в выделение, будут перемещаться в неизменном виде, однако стрелки, не попавшие в выделение, будут выполнять автоматическую перестройку.
Чтобы скопировать активное выделение, используйте сочетание клавиш Ctrl+C. Для вставки скопированного выделения нажмите Ctrl+V. Удалить выделение можно с помощью нажатия клавиши Delete.
Смена меток блоков, смена направления стрелки и её перестроение
Метки блоков и направление стрелки (.gif)
Некоторые блоки (например, блок условного оператора, блок начала/конца или ссылки) имеют метки или текст, писать который постоянно не очень хочется. Поэтому для упрощения работы с ними мы добавили возможность смены меток по нажатию клавиши R на активном блоке. Вот как это работает для разных типов блоков:
- Блок начала/конца: циклическое изменение текста "начало" - "конец" - "вернуть"
- Блок ввода/вывода: циклическое изменение текста "ввод" - "вывод"
- Блок условного оператора: смена положений меток да/нет или их полное отключение
- Блок ссылки: увеличение на 1 цифры текущей метки (уменьшение на 1, если нажать Ctrl+R)
При нажатии клавиши R и наличии активной стрелки, её направление изменится на противоположное без перестроения сегментов.
Нажатие Ctrl+P при наличии активной стрелки приведёт к автоматическому перестроению всех сегментов.
Вставка шаблонов блок-схем
Добавление шаблонов блок-схем (.gif)
Для того чтобы постоянно не создавать с нуля простые циклы или блоки с условием или выбором, редактор позволяет добавить несколько типовых шаблонов, а именно:
- Цикл for — сочетание Ctrl+1
- Цикл while — сочетание Ctrl+2
- Вложенный цикл for — сочетание Ctrl+3
- Условный оператор с двумя ветвями — сочетание Ctrl+4
- Оператор выбора — сочетание Ctrl+5
- Основная программа — сочетание Ctrl+6
Сохранение и загрузка блок-схем
Сохранение и загрузка схемы (.gif)
Для сохранения доступна не одна, а сразу три кнопки в меню, причём каждая делает своё действие, а именно:
- Сохранить схему (.json) — сохраняет блок-схему в виде json файла, который затем можно открыть в редакторе для изменения (сочетание клавиш — Ctrl+S)
- Сохранить схему (.
 png) — сохраняет блок-схему в виде единого изображения без сетки и меню в том масштабе, в котором сейчас находится редактор (сочетание клавиш — Ctrl+Shift+S)
png) — сохраняет блок-схему в виде единого изображения без сетки и меню в том масштабе, в котором сейчас находится редактор (сочетание клавиш — Ctrl+Shift+S) - Сохранить области (.png) — находит связанные области (два и более блоков, соединённых стрелкой) и сохраняет каждую в виде изображения по отдельности (сочетание клавиш — Ctrl+Alt+S)
С загрузкой всё гораздо проще: одна кнопка, клик по которой позволяет выбрать json файл с блок-схемой (сочетание клавиш — Ctrl+O). При успешном открытии, текущая блок-схема будет заменена на новую, в противном случае останется прошлая схема, однако история изменений будет утеряна.
Перминов Андрей
Программист, сооснователь programforyou.ru, в постоянном поиске новых задач и алгоритмов
Выпускник МГУ им. М.В. Ломоносова
Кудинова Светлана
Программист, соосновательница programforyou.ru, рукодельница, всегда готова придти на помощь и помочь во всём разобраться
Выпускница МГТУ им. Н.Э. Баумана
Н.Э. Баумана
Онлайн-симулятор схем и редактор схем
- Проектируйте с помощью нашего простого в использовании редактора схем.
- Моделирование аналоговых и цифровых схем за считанные секунды.
- Профессиональные схемы в формате PDF, электрические схемы и графики.
- Установка не требуется! Запустите его мгновенно одним щелчком мыши.
Запустить CircuitLab
или посмотрите короткое демонстрационное видео →
Учебник по интерактивной электронике Новый!
Освойте анализ и проектирование электронных систем с помощью бесплатного интерактивного онлайн-учебника CircuitLab по электронике.
Открыть: Ultimate Electronics: практическое проектирование и анализ схем
Вопросы и ответы по электронике
от сообщества CircuitLab
ответов
2
комментариев
Как работает схема?
1 day, 8 hours ago
1
answer
3
comments
Circuit help
4 days, 22 hours ago
answers
comments
Switch SPDT ON-OFF-ON
4 дней, 23 часа назад
ответы
комментарии
RF BLOCKER
4 дня, 23 часа назад
2
ответы
комментарии
Лицензия сайта для университета?
17 июля 2020 г.
- 555 Таймер в качестве генератора / ШИМ-генератора
- 7805 & Настенная бородавка испытывает падение напряжения
- Аудиоусилитель BJT
- BJT Cascoded Active-load Diff. Усилитель с CMFB
- Токовое зеркало BJT
- Цифровой 4-битный счетчик и ЦАП
- Диодный однополупериодный выпрямитель
- Диодный двухполупериодный (мостовой) выпрямитель
- Время выключения диода
- Переходная характеристика преобразования Лапласа и график Боде
- Светодиод с подмагничивающим резистором
- Электретный микрофонный усилитель на JFET
- Механический пружинный датчик Лапласа, модель
- MOSFET и резистор NAND/NOR вентиль
- MOSFET (CMOS) вентиль NAND/NOR
- MOSFET коммутация индуктивной нагрузки
- Инвертирующий/неинвертирующий усилитель на операционных усилителях
- RC и RL переходная характеристика / частотная характеристика
- Резонанс RLC
- Резисторы последовательно и параллельно
- Эталонное напряжение стабилитрона
- больше примеров в книге "Ultimate Electronics".
 ..
..
Схемы здравого смысла позволяют вам назвать узел «+5V» и знать, что симулятор сделает все правильно автоматически, сохраняя ваши схемы компактными и элегантными.
Блок быстрого доступа позволяет быстро рисовать базовые примитивы схемы, предоставляя доступ к широкому ассортименту нелинейных элементов, элементов обратной связи, цифровых/смешанных компонентов и пользовательских инструментов рисования.
Простые в использовании электроинструменты
Режим Easy-Wire позволяет соединять элементы с меньшим количеством щелчков и без проблем.
Копирование/вставка через несколько окон позволяет легко исследовать и повторно микшировать части общедоступных цепей из сообщества CircuitLab.
Моделирование схемы в смешанном режиме позволяет параллельно моделировать аналоговые и цифровые компоненты.
Модели компонентов, подобные SPICE , дают точные результаты для нелинейных эффектов схемы.
Удобные форматы позволяют вводить и отображать значения в сжатой форме, как на бумажной схеме.
Оценка выражений с учетом единиц измерения позволяет отображать произвольные представляющие интерес сигналы, такие как дифференциальные сигналы или мощность рассеяния.
Моделирование и построение графиков в браузере позволяет вам проектировать и анализировать быстрее, проверяя работоспособность вашей схемы еще до того, как вы возьметесь за паяльник.
Уникальные URL-адреса каналов позволяют легко делиться своей работой или обращаться за помощью в Интернете.
Расширенные возможности моделирования включают моделирование в частотной области (слабый сигнал), изменение параметров схемы в диапазоне, произвольные блоки передаточной функции Лапласа и многое другое.
«Попробуйте — это отличная идея».
«Удивительно удобный и простой для понимания даже начинающим любителям».
«Симулятор схемы на основе браузера может похвастаться множеством функций».
Технология «Умные провода»:
Создайте свою схему быстрее, чем когда-либо прежде, с помощью нашей уникальной интеллектуальной технологии Smart Wires для соединения клемм и перестановки компонентов.
Собственный механизм моделирования:
Ядро численного решателя повышенной точности, а также усовершенствованный механизм моделирования смешанного режима, управляемый событиями, упрощают быстрое выполнение моделирования.
Схемы презентационного качества:
Печать четких, красивых векторных PDF-файлов ваших схем, а также экспорт в PNG, EPS или SVG для включения схем в проектные документы или результаты.
Мощный графический процессор:
Удобная работа с несколькими сигналами благодаря настраиваемым окнам построения графиков, вертикальным и горизонтальным маркерам и вычислениям сигналов. Экспорт изображений чертежей для включения в проектную документацию.
Быстрое создание символа:
Нарисуйте общие прямоугольные символы для электрических схем IC или системного уровня всего несколькими щелчками мыши.
Поведенческие источники и выражения:
Экспериментируйте и быстро выполняйте итерации с программируемыми алгебраическими источниками и выражениями. См. документацию
“ CircuitLab — лучший редактор, который я когда-либо использовал. Дизайн без ошибок, отличная симуляция. Отличная работа. Нет больше использования LTSpice. ”
— @yigitdemirag
“ В цикле разработки нашего продукта мы использовали CircuitLab в большем количестве случаев, чем вы могли бы ожидать: оптимизация нашего аналогового интерфейса, анализ цепей согласования ВЧ, повышение надежности наших источников питания, а также проектирование и документирование тестовых и производственных приспособлений. ”
”
— Команда разработчиков аппаратного обеспечения Pantelligent
Запустить CircuitLab
Стать участником CircuitLab - CircuitLab
| 1. Создать учетную запись. | 2. Подтвердите электронную почту. | 3. Активировать членство! |
Желаемое имя пользователя:
Пароль:
Подтвердите пароль:
Адрес электронной почты:
Используйте официальную школьную или рабочую электронную почту.
Имя:
Фамилия:
Обозначение резистора:
УСИЭК См. выбор резисторов справа
выбор резисторов справа
писем «Начало работы»?
Полезная последовательность коротких руководств, обучающих рисованию и моделированию схем.
Откуда вы узнали о CircuitLab?
Пожалуйста, отметьте все подходящие варианты:
Adafruit
All About Circuits
The Art of Electronics Book
Баннерная реклама
Коллега / Одноклассник / Коллега / Друг
Digi-Key
diyAudio
EE Times
EEVblog
Electronics Stack Exchange
Google Search
The Great Courses
Hackaday
Hacker News
Jameco
Khan Academy
Make: Журнал
MIT OpenCourseWare
Mouser
Книга по практической электронике для изобретателей
Профессор/инструктор/преподаватель
Блог/форумы Raspberry Pi
Slashdot
Sparkfun
Ultimate Electronics Book
YouTube
Создавая учетную запись CircuitLab, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.