Как спроектировать лестницу в скетчапе
Как создать лестницу с перилами в программе SketchUp
Как создать лестницу в SketchUp.
В данном уроке вы научитесь создавать лестницу.
Создаем половину лестницы.
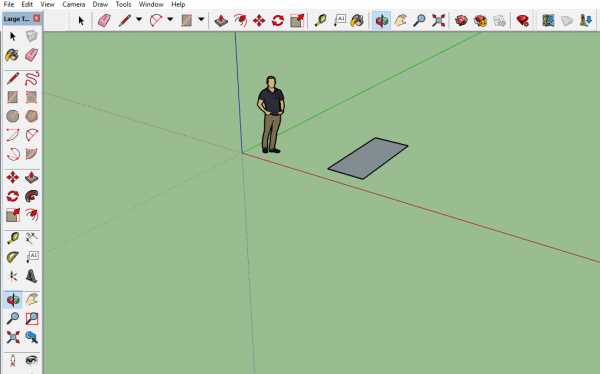
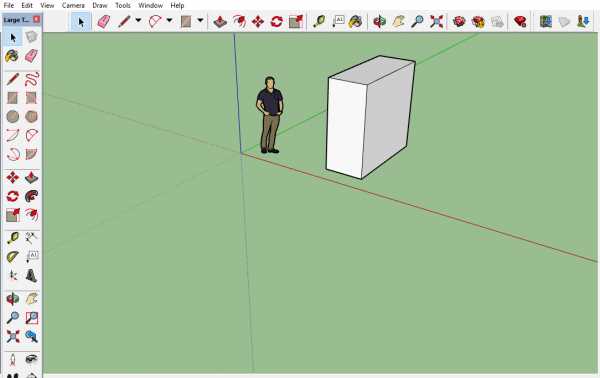
- Создаем прямоугольник, для этого используем Shapes (rectangle)

- С помощью инструмента Push/Pull, создаем из нашего прямоугольника параллелепипед.

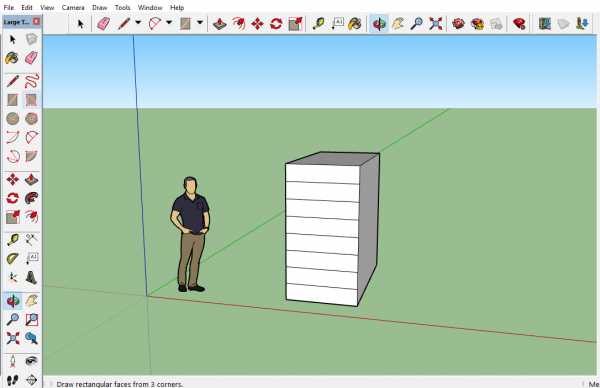
- Теперь используем Lines для того, чтобы разделить наш параллелепипед на 8 одинаковых частей. Прежде всего, нужно разделить одну из граней на 2 половины (точка середины голубого цвета), потом эти половины еще на половинки и так далее.

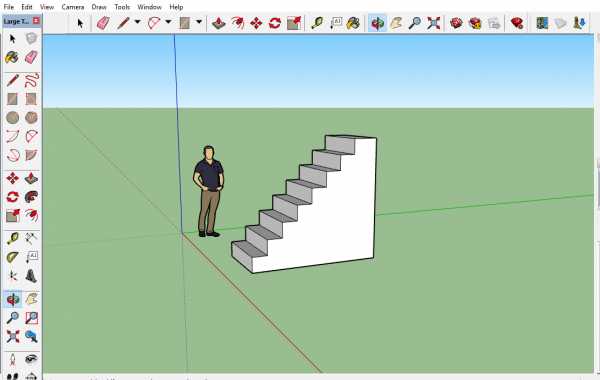
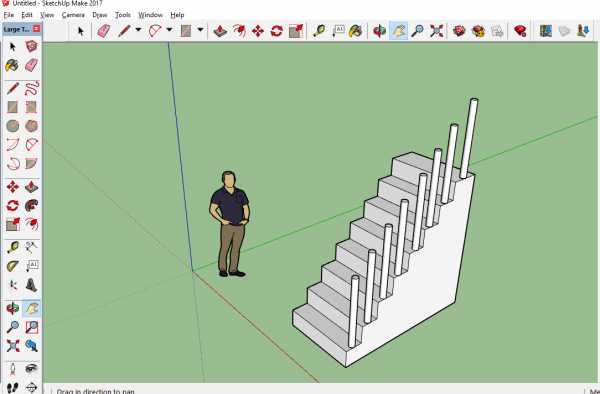
- Берем инструмент Push/Pull, и отодвигаем каждую из ступенек,как показано на рисунке.

Создаем перила
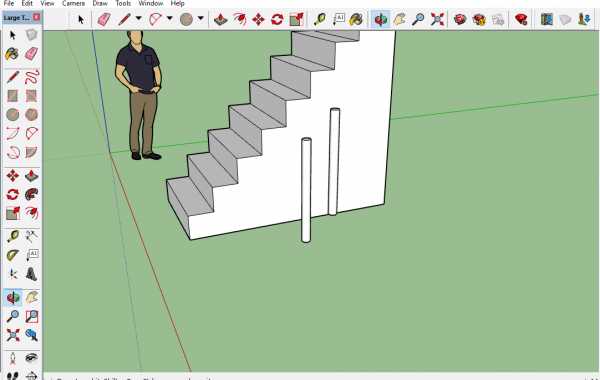
- Создаем окружность Shapes (сircle) и поднимаем ее на нужную высоту Push/Pull. Выделяем Select и копируем, для этого зажимаем ctrl+C.

- Теперь зажимаем ctrl+V и используем Move, чтобы перенести столбы на ступеньки, это действие повторяем 8 раз.

Создаем лестницу
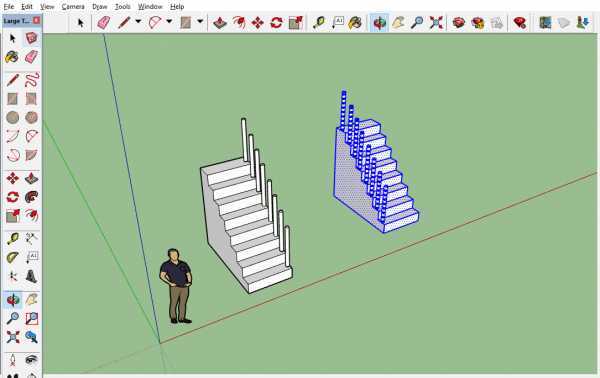
- Выделяем нашу половину Select, копируем ctrl+C и вставляем ctrl+V. Теперь используем инструмент Scale, чтобы отзеркалить скопированную половину.

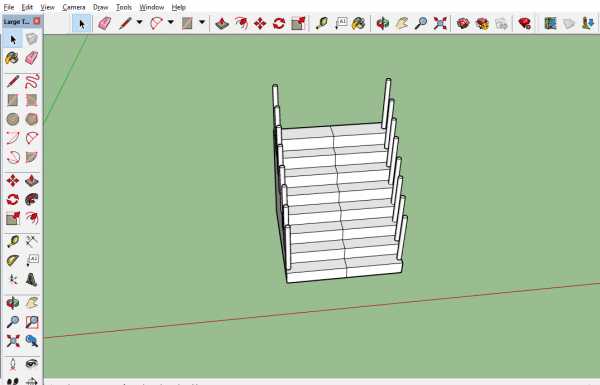
- Перемещаем одну из половин ко второй(Move).

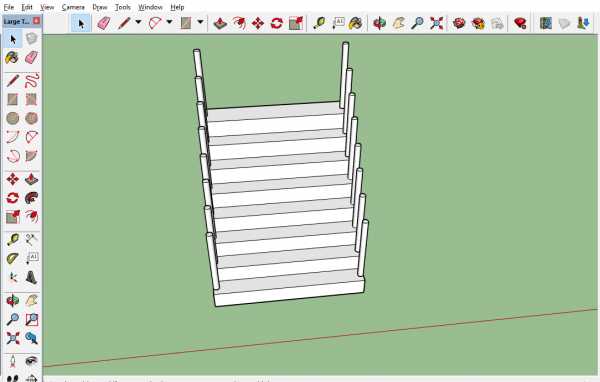
- Стираем линию середины Eraserом
Лестница готова.

Техники рисования линий и упражнения
Я знаю. Рисование может быть очень неприятным.
Вы сравниваете себя со всеми великими художниками и думаете, что никогда не будете так рисовать. Ваши эмоции мешают вам определить проблему и устранить ее.
Обдумайте каждую проблему на вашем чертеже:
Что-то не так с перспективой?
Есть проблема с толщиной лески?
Есть проблемы с пропорциями?
Как только вы обнаружите проблемы, разделите их на управляемые части и приступайте к работе.Внезапно вы поймете, что это не мистический «талант», которого у вас нет.
Это особые навыки рисования, которые вы МОЖЕТЕ развить.
На данный момент мы сосредоточены на рисовании линий.
Чем бы вы ни интересовались: пейзажной живописью, концепциями персонажей, промышленным дизайном или другими произведениями искусства, линейный рисунок - ваше главное оружие. Кстати, живопись - это тоже рисунок. Вы просто заливаете краской между линиями.
Мой подход основан преимущественно на упражнениях, и каждое из них имеет свою цель.Они здесь не случайно или случайно. Чем больше вы над ними работаете, тем легче вам будет рисовать разные предметы на последующих уроках.
Некоторые техники я позаимствовал у великих учителей (безо всякого сожаления), другие придумал сам. Что для вас самое главное, они сделают вашу работу более уверенной.
Помимо повышения качества ваших эскизов и рисунков, вы начнете получать удовольствие от процесса.
Контроль линии
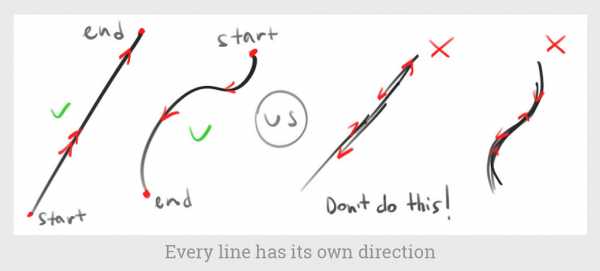
Каждая линия имеет направление и длину.Он начинается в одной точке, идет по определенной траектории и затем заканчивается в другой точке.
Распространенная ошибка при рисовании линий - это так называемая «линия царапины», когда вы проводите по своим отметкам взад и вперед.
Не делайте этого.

Если вы хотите, чтобы ваши строки имели смысл, вы должны контролировать каждую из них.
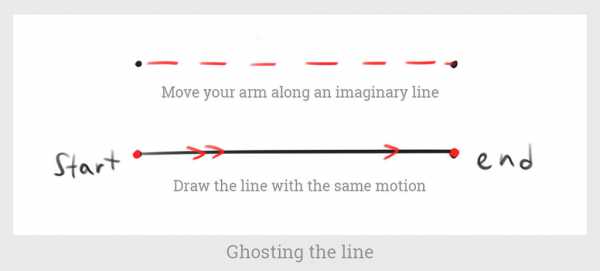
Призрак линии
Это комплексный метод, который поможет вам разработать чистую линию и предопределить положение ваших линий.
Держа ручку над листом бумаги, несколько раз пройди по воображаемой траектории. Попытайтесь почувствовать движение.

Положите ручку на бумагу и тем же движением проведите линию.
Одна единственная и последовательная линия.
Нарисовать от локтя
В первую очередь это относится к рисованию непрерывных длинных линий. Круги и эллипсы также лучше всего делать круговыми движениями от локтя.
Держите запястье и пальцы на замке.Перемещайте всю руку, рисуя плавную / длинную линию.
Используйте движение запястья для коротких линий и используйте пальцы для рисования мельчайших деталей.
По материалам
При таком подходе вы будете рисовать линии, уверенно предвидя точное положение каждой из них. Не поймите меня неправильно, это требует большой практики. Нельзя в одночасье стать хорошим рисовальщиком.
Чтобы ускорить этот процесс, следует нарисовать без стирания.
Совершенно верно! Никакого стирания.
Нарисуйте от руки шариковой ручкой или фломастером (лучше всего).
Прямые
Что такое линия? Это точка, которая движется по определенной траектории.
Линия может быть прямой или изогнутой.
Мы начинаем с простой прямой линии и переходим к сложным и сложным кривым.
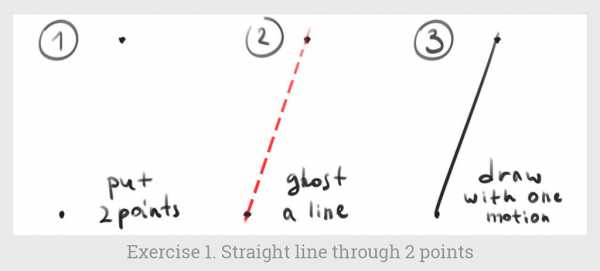
Упражнение 1. Прямая линия через 2 точки
Отметьте два пункта на бумаге.
Призрак прямая от одной точки до другой, нащупайте траекторию.
Затем бросьте ручку на бумагу и тем же движением проведите линию .

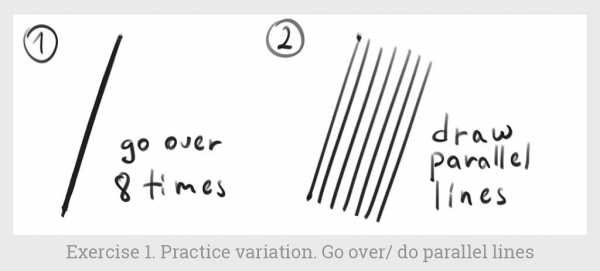
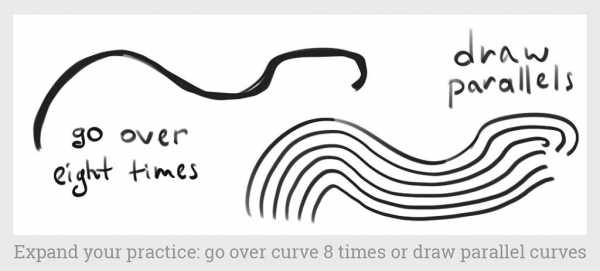
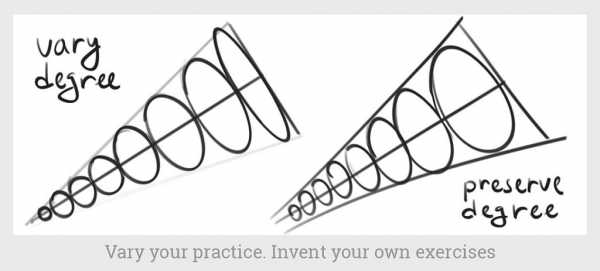
Здесь у вас есть два варианта: вы можете нарисовать восемь линий поверх этой или поставить несколько линий параллельно ей.

Я рекомендую вам разнообразить практику рисования.
Это как тренировка в спортзале. Комплексный подход к тренировкам включает работу над разными группами мышц. Тот же принцип применяется к тренировке по рисованию.
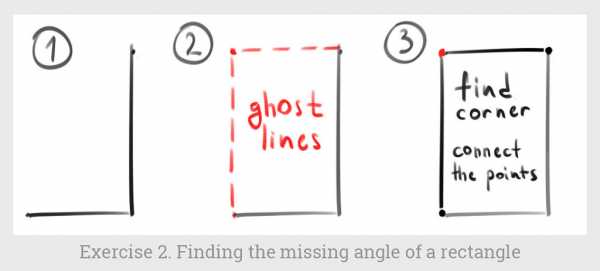
Упражнение 2. Нахождение недостающего угла прямоугольника
Теперь поднимаем планку.
Используя ту же технику ореола, нарисуйте две перпендикулярные линии, как угол прямоугольника.
Ваша цель найти отсутствующий угол и завершить прямоугольник.
Призрак вперед и назад по траектории под воображаемым углом. Когда почувствуете положение угла, поставьте точку прямо там.
Теперь найдите две недостающие линии, пересекающиеся в этой точке. Нарисуйте их одну за другой, используя знакомую технику с привидениями.

Повторите это упражнение, рисуя прямоугольники разных пропорций и в разных положениях.
Все техники, предлагаемые в уроке, являются прекрасной разминкой перед сеансом рисования.
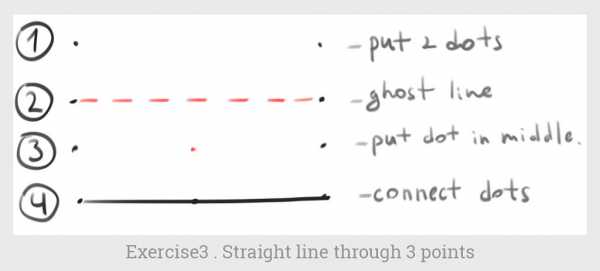
Упражнение 3. Прямая линия через 3 точки
Это упражнение улучшит вашу способность визуализировать свои линии.
Цель состоит в том, чтобы выровнять три точки на прямой , соблюдая равные расстояния между ними.
- Поставьте две точки.
- Найдите прямую линию между этими точками. Ваша цель - найти середину. Двигайте рукой вперед и назад.Посмотрите на область желаемой средней точки.
- Когда вы почувствуете направление линии и визуализируете среднюю точку, поставьте точку в этой точке.
- Проведите прямую линию через все три точки.

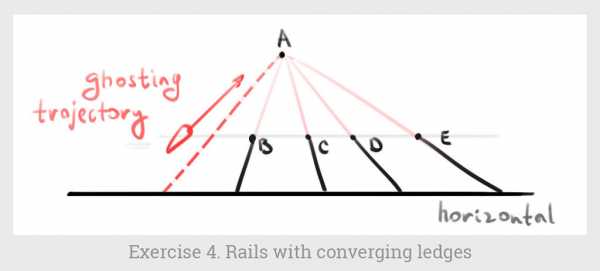
Упражнение 4. Рельсы со сходящимися выступами
Это упражнение является частью тренировки по рисованию в перспективе.
- Нарисуйте горизонтальную линию длиной 5-7 дюймов.
- Поставьте точку A где-нибудь вдалеке.
- Нарисуйте прямую линию от точки до этой горизонтали.
- Поместите точку B где-нибудь на этой траектории. Проведите прямую линию от горизонтали до точки Б.

- Заполните всю горизонталь.
Постарайтесь выровнять конечные точки B, C, D, E параллельно вашей горизонтали. Тогда вся конструкция будет похожа на рельсы со сходящимися уступами.
Изогнутые линии
Это второй тип линий.
Как и прямые линии, кривые также имеют направление и длину.
Но это сложно.
Если вы попытаетесь нарисовать очень специфическую неправильную кривую одним движением, результат, вероятно, будет не очень хорошим.
Наша рука сглаживает предметы.
Итак, вместо выразительной строчки:
Получается примерно так:
Он однообразный и менее интересный.
Как решить эту проблему?
Разделите кривые на сегменты.
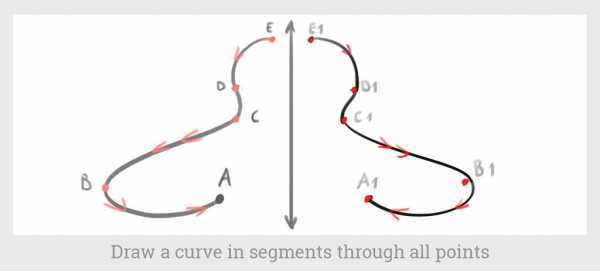
Упражнение 5. Плавная линия через несколько точек
- Нанесите на бумагу 3–7 случайных точек.
- Визуализируйте кривую линию, проходящую через эти точки.
- Призрак вашей кривой. Помните, что линия имеет направление. Какое направление использовать - это ваш выбор. Просто будьте последовательны с этим.

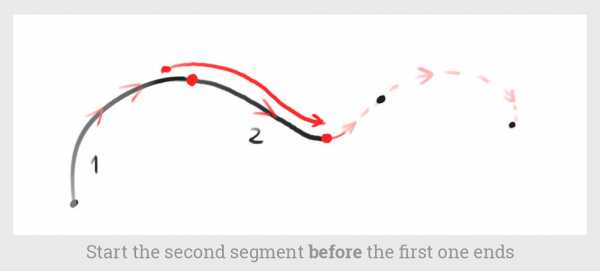
- Начните рисовать кривую от первой точки до второй.
- Стоп. У вас есть первый сегмент.
- Начать ореол с самого начала. Положите ручку на бумагу перед началом второго отрезка. Таким образом вы продолжите исходное течение строки.

Если вы начнете новый сегмент прямо в конечной точке предыдущего, произойдет нежелательное прерывание потока. Конечно, если вам это нужно, вы можете это сделать.
Продолжите этот процесс для остальных сегментов.
Когда текущая линия готова, у вас есть два варианта:
- восемь раз перебрать: провести непрерывные линии без сегментации;
- начертите параллельные кривые (также сплошные линии).

Нарисуйте их без сегментации.Одна линия = одно движение.
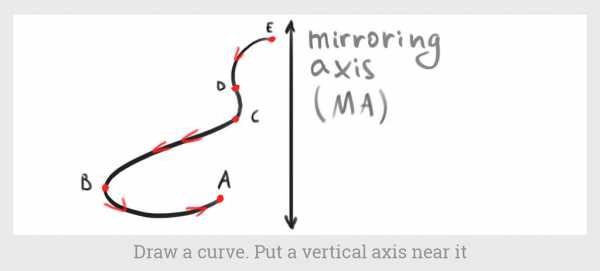
Упражнение 6. Зеркальное отображение кривых
- Нарисуйте кривую, используя технику из предыдущего упражнения. Вы можете изменять длину и изгиб / прямолинейность каждого сегмента. Это сделает ваши линии более привлекательными.

- Проведите вертикальную линию рядом с кривой. Это зеркальная ось (MA) вашей кривой.
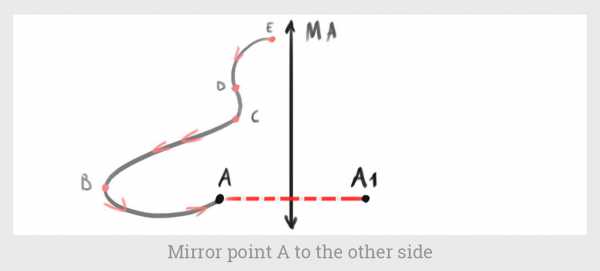
- Отразите точку А на другой стороне. Для этого нарисуйте линию от точки А, перпендикулярную оси зеркала. Пройдите по нему до точки A1.

- Измерьте равные расстояния между A - MA и MA - A1. Призрак взад и вперед по воображаемой линии. Убедитесь, что его направление перпендикулярно оси отражения.
- Когда вы освоитесь с движением, поставьте точку A1.
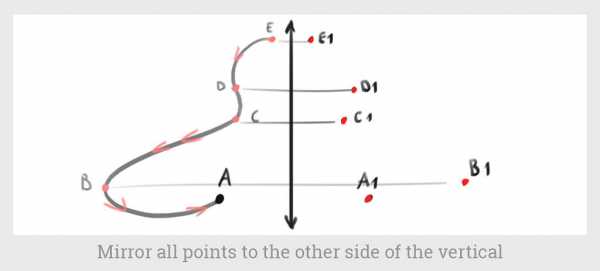
- Зеркально отразите остальные точки.
- Когда все точки на месте, проверьте их, проведя линии от A до A1, B до B1 и так далее.

Очень важно проверять свои ошибки.Вы можете исправить их, только если найдете и признаете их.
При необходимости исправьте положение точки. Затем нарисуйте свою зеркальную кривую.

Эллипсы
Эллипсы используются для рисования кругов в перспективе, построения симметричных объектов, измерения расстояния в перспективе, проверки положения ваших поверхностей в пространстве и многого другого.
Таким образом, концепт-художники и промышленные дизайнеры постоянно используют эллипсы.
Если вы хотите нарисовать что-нибудь в своем воображении, очень важно уметь рисовать уверенные эллипсы от руки.
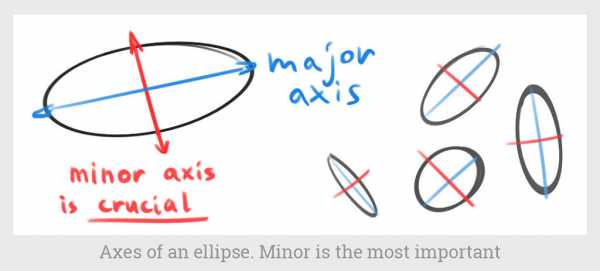
Малый, Большой топор
Каждый эллипс имеет два важных измерения:
- Большая ось - наибольший диаметр, разделяющий эллипс на симметричные половины;
- Малая ось - наименьший диаметр, разделяющий эллипс на две симметричные части. Для наших целей рисования критически важна малая ось . Вам следует рассматривать эту линию как ориентир для размещения ваших эллипсов.

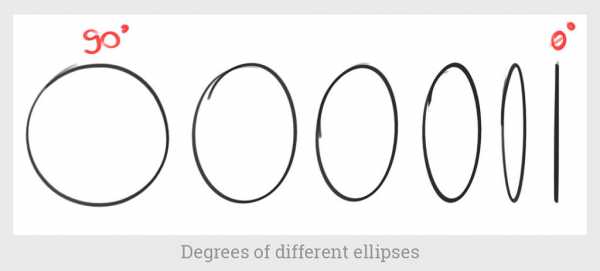
Еще одна вещь, которую вы должны помнить об эллипсах, называется «степень эллипса».
Полностью раскрытый эллипс (круг) называется эллипсом 90 °.
Полностью замкнутый называется эллипсом 0 °.
Все остальные ступени находятся посередине.

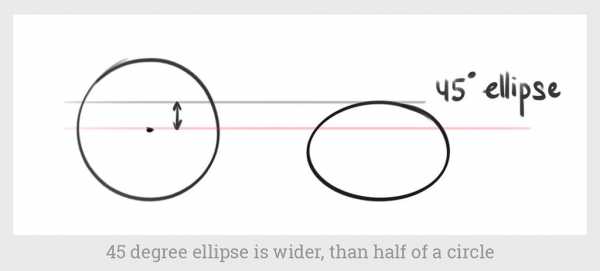
Часто используется эллипс 45 °.
Вы можете подумать, что эллипс 45 ° имеет половину ширины по сравнению с эллипсом 90 °.
Но это не так.
Эллипс 45 ° на самом деле шире половины круга.

Мы рассмотрим это в уроке о перспективе.
Итак, две самые важные вещи, о которых следует помнить при рисовании эллипсов:
- малая ось эллипса;
- градус эллипса.
Выполните следующие упражнения по рисованию, чтобы натренировать глаз видеть малую ось и натренировать руку формировать эллипсы разной степени.
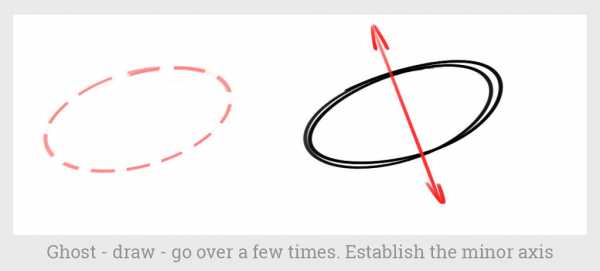
Упражнение 7. Поиск второстепенной оси
- Техника Призрака удобна для рисования уверенных эллипсов и кругов. Трудно сделать гладкую и последовательную круглую линию, не повредив ее несколько раз.
- Наведите перо, выполните движение несколько раз подряд, почувствуйте это. Затем, не отрываясь, бросьте ручку на бумагу и нарисуйте эллипс.Пройдитесь по нему несколько раз, не снимая ручки.
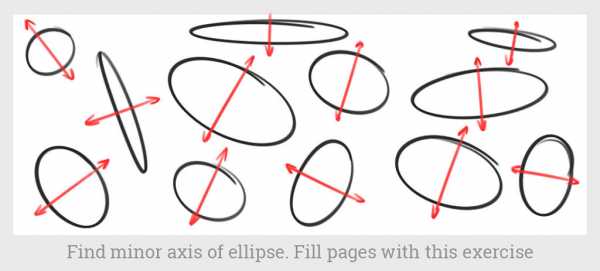
- Заполните страницу разными эллипсами. Меняйте их размер и степень.

Теперь нарисуйте малую ось для каждого эллипса. Малая ось - это воображаемая линия, которая симметрично делит эллипс по наименьшему диаметру.

Практикуйтесь в этом как можно больше.
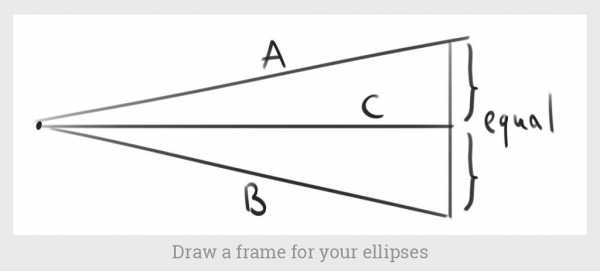
Упражнение 8. Сопоставление вспомогательной оси с существующей линией
В предыдущем упражнении вы нарисовали эллипсы, а затем нашли для них малую ось.
Теперь сделаем наоборот.
- Нарисуйте три прямые линии из одной точки. Линии A и B - поля для ваших эллипсов. Линия C представляет направление малой оси. Он должен быть посередине между A и B.

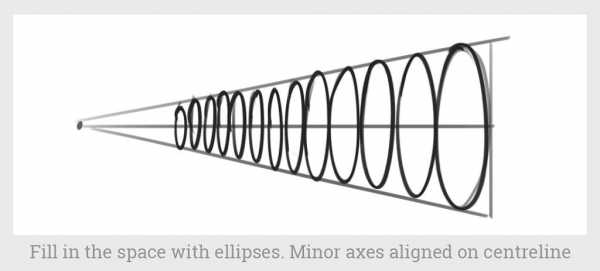
- Заполните пространство между A и B эллипсами. Они должны касаться друг друга. Малая ось каждого эллипса совмещена с линией C.

Попробуйте это упражнение двумя способами:
- Сохранять постоянную степень эллипсов.Другими словами, они должны оставаться пропорциональными, когда они становятся больше или меньше.
- Варьируйте степень. Сделайте эллипсы более открытыми или закрытыми.

Итак, у вас восемь упражнений.
Если вы расстроены или не знаете, что рисовать сегодня, сядьте, возьмите лист бумаги и ручку.
Начните с этих разминок. Это похоже на медитацию через практику действия. Вам не нужно беспокоиться о безупречности линий. Вам нужно сосредоточиться на выполнении упражнений, и совершенство придет само по себе.
Будьте терпеливы.
Увидимся.
.
Эскиз - Стиль
Когда вы выбираете слой в Sketch, вы можете создавать и редактировать его свойства стиля в Инспекторе.
заполняет
Sketch поддерживает пять различных типов заливки:
- Сплошная заливка
- Линейный градиент
- Радиальный градиент
- Угловой градиент
- Заливка изображения
По умолчанию все новые слои имеют заливку одним сплошным цветом.
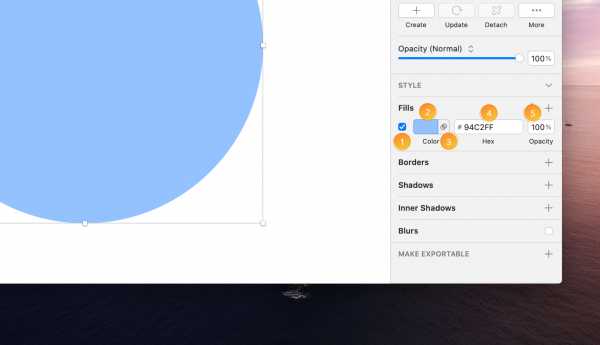
Как добавить новую заливку
Чтобы добавить новую заливку, щелкните значок + на панели Заливка .Вы можете создать и добавить к одному слою столько заливок, сколько хотите, и они будут накладываться друг на друга. Для каждой создаваемой заливки у вас будут следующие параметры:

- Включить / выключить флажок
- Цвет / Предварительный просмотр. Щелкните здесь, чтобы выбрать другой цвет или изменить тип заливки. Подробнее о цветах.
- Режим наложения. Щелкните значок и выберите режим наложения. Если вы выберете что-либо, кроме Нормальный , цвет значка изменится на синий.
- Параметры заливки. Если вы используете сплошную цветную заливку, вы увидите здесь шестнадцатеричное значение этого цвета для удобства копирования и вставки. Если вы используете градиент или заливку изображения, вы увидите здесь варианты изменения их типа.
- Непрозрачность. Наряду с режимами наложения вы можете изменить непрозрачность заливки, чтобы объединить и отобразить два или более типа заливки.
Совет: Нажмите f , чтобы переключить видимость всех заливок для любого выбранного слоя.
Как добавить заливку изображения
Щелкните цветовую ячейку в параметрах заливки, а затем щелкните кнопку заливки изображения справа во всплывающем окне.Выберите собственное изображение, выбрав Выбрать изображение… , выберите одно из предустановок в нижней части всплывающего окна или щелкните значок «Данные», чтобы выбрать изображение из источника данных.
Затем вы можете выбрать один из четырех различных типов заливки:
- Заливка регулирует размер изображения по ширине слоя.
- Fit регулирует размер изображения в соответствии с высотой слоя.
- Stretch подгоняет изображение под соотношение высоты и ширины слоя, растягивая его.
- Плитка сохраняет исходный размер изображения с возможностью его настройки и разбивает его по размеру слоя.
Вы также можете щелкнуть значок часов над предварительным просмотром изображения, чтобы увидеть часто используемые изображения в документе, или выбрать базовый узор или шумовую заливку из глобальных предустановок внизу.
Как изменить настройки заливки для перекрывающихся контуров
Когда вы применили заливку к фигуре, щелкните значок настроек рядом с заголовком раздела «Заливки».Отсюда вы можете выбрать, использовать ли правила ненулевого или четного-нечетного для заливки фигур в соответствии с правилом обмотки.
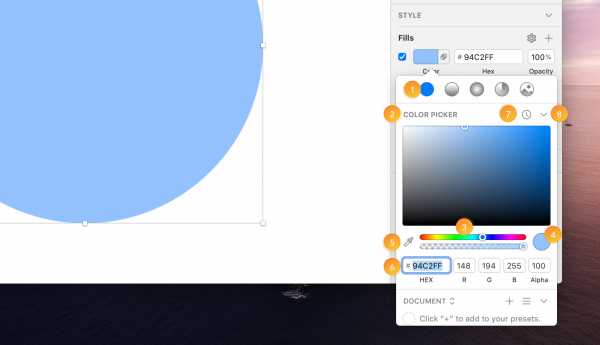
Цветное всплывающее окно
Щелкните область цвета для любой заливки, границы или тени, чтобы открыть всплывающее окно выбора цвета.

- Значки заливки в верхней части переключают между сплошной, градиентной заливкой и заливкой изображения и изменяют настройки всплывающего окна цвета в соответствии с ними.
- Палитра цветов использует цветовую модель HSB (оттенок, насыщенность, яркость).Перетащите точку слева направо, чтобы изменить насыщенность цвета, и вверх или вниз, чтобы изменить его яркость.
- Ползунки управляют оттенком (цветом) и альфа-каналом (непрозрачностью) вашего цвета.
- Предварительный просмотр показывает окончательный результат ваших настроек цвета.
- Пипетка позволяет выбрать любой цвет на экране, внутри или за пределами Sketch. Вы можете быстро получить к нему доступ, выбрав слой и нажав Ctrl + C .
- Текстовые поля предоставляют быстрый доступ к шестнадцатеричному значению вашего цвета для копирования и вставки, а также возможность вручную установить определенный цвет с использованием значений RGB (красный, зеленый, синий) и альфа-канала. Вы можете щелкнуть метки RGB, чтобы переключиться на HSB (оттенок, насыщенность, яркость) или HSL (оттенок, насыщенность, яркость).
- Значок часов показывает список часто используемых цветов в документе, так что вы можете быстро выбрать цвет, который уже используете.
- Стрелка сворачивания переключает скрытие и отображение палитры цветов, чтобы вы могли освободить больше места для цветовых предустановок (если вы их используете).
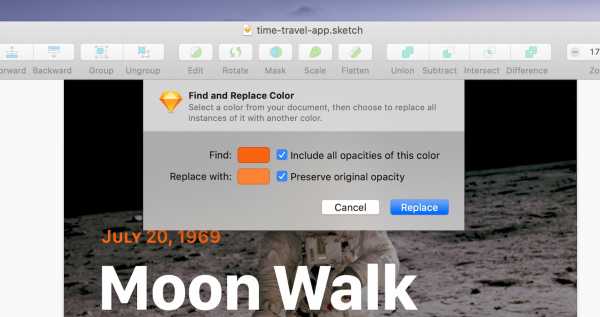
Как найти и заменить определенный цвет
Выберите в меню Правка> Найти и заменить цвет… (или нажмите ⌘ + ⌥ + F , чтобы открыть меню «Найти и заменить цвет». Оттуда выберите цвет, который хотите найти в своем дизайн и цвет, которым вы хотите его заменить.

Включите «Включить все непрозрачности этого цвета», чтобы найти все цвета с разными альфа-каналом, но с одинаковыми значениями RGB или HEX.
Включите параметр «Сохранить исходную непрозрачность», чтобы при замене цвета эти разные альфа-каналы оставались неизменными.
пресетов
В нижней части всплывающего окна цвета вы можете сохранить предустановки цвета, градиента или заливки изображения для быстрого доступа и повторного использования в вашем документе или как части библиотеки.
Как добавить предустановку
Чтобы добавить предустановку, выберите цвет, градиент или заливку изображения, выберите, хотите ли вы добавить ее к своим глобальным (все документы) или к предустановкам документа (только этот документ), затем нажмите значок +.
Чтобы переименовать свой пресет, убедитесь, что вы просматриваете свои пресеты в виде списка, нажмите его, удерживая клавишу Control, и выберите Переименовать . Вы также можете щелкнуть, удерживая клавишу Control, и выбрать перемещение или копирование предустановки между глобальным расположением или расположением документа.
Вы можете перетащить предустановки, чтобы изменить их порядок, или полностью перетащите их из всплывающего окна цвета, чтобы удалить их (или щелкните их, удерживая клавишу Control, и выберите Удалить ).
Наконец, когда вы, удерживая клавишу Control, щелкаете пресет сплошного цвета, вы можете скопировать его значения цвета кода HEX, RGB, HSL, Objective-C или Swift в буфер обмена.
Как создать пресеты из библиотеки
Когда вы сохраняете набор настроек документа и делаете этот документ библиотекой, он будет отображаться под элементами «Глобальные» и «Документ» в меню настроек для всех, кто добавил библиотеку.
Все предустановки, которые были обновлены в добавленной вами библиотеке, будут отмечены маленькой точкой, указывающей, когда они были обновлены.
Градиенты
Чтобы применить градиентную заливку к слою, нажмите кнопку цвета в разделе «Заливки» Инспектора, затем выберите кнопки линейного, радиального или углового градиента в верхней части всплывающего окна.
Как создавать линейные градиенты
Используя линейный градиент, Sketch добавляет на слой линию с двумя точками.
Чтобы изменить цвет градиента, щелкните любую точку и выберите цвет, используя всплывающее меню цвета в инспекторе. Чтобы добавить другой цвет к градиенту, щелкните в любом месте линии градиента, чтобы добавить новую точку.
Перетащите цветные точки, чтобы изменить внешний вид градиента. Или выберите точку и нажмите клавишу Backspace, чтобы удалить ее.
Как создавать радиальные градиенты
Редактирование радиальных градиентов аналогично редактированию линейных градиентов, за исключением того, что одна из точек теперь устанавливает середину эффекта, а ее противоположная точка устанавливает, где заканчивается эффект.Перетаскивая нецветную точку, вы можете контролировать размер эффекта.
Как создавать угловые градиенты
Угловые градиенты помещают любые цветовые точки, которые вы создаете, на круг (в зависимости от максимальной высоты или ширины слоя). Вы можете перетащить точки, чтобы отрегулировать их положение, или нажмите на кружок, чтобы добавить новые точки.
Как использовать полосу градиента
Наряду с точками градиента на слоях вы можете использовать полосу градиента в всплывающем окне цвета для настройки и управления градиентом.Это работает точно так же. Щелкните точку, чтобы изменить ее цвет, и перетащите ее, чтобы переместить, щелкните в любом месте панели, чтобы добавить новый цвет, или выберите точку и нажмите клавишу возврата, чтобы удалить ее.
Как настроить точки градиента с помощью ярлыков
Вы можете использовать следующие ярлыки для настройки градиента:
| 1 - 9 | Расположите новую цветовую точку вдоль полосы градиента (например, 3 = 30% вдоль. |
| = | Равномерно размещает точку градиента между двумя другими точками. |
| Вкладка | Переключение между цветовыми точками. |
| → или ← | Постепенно отрегулируйте положение цветовой точки. |
| ⇧ + → или ← | Отрегулируйте положение цветовой точки с большим шагом. |
Границы
Вы можете добавить к слоям столько границ, сколько захотите, с разной толщиной, цветом и режимами наложения.
Границы могут быть сплошными или иметь заливку с линейным, радиальным или угловым градиентом.
Совет: Вы можете быстро показать или скрыть границы на любом слое, нажав B .
Как установить положение границы
Для замкнутых фигур вы можете разместить границы внутри, снаружи или в центре контура.Для открытых путей единственный вариант - центр.

Параметры границы (слева направо): внутри, по центру, снаружи.
Как настроить границы
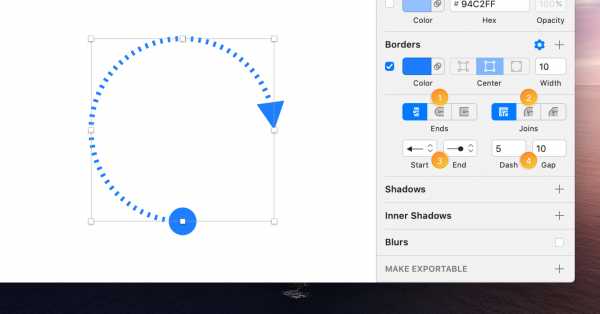
Щелкните значок настроек рядом с заголовком «Границы», чтобы отобразить параметры заглавных букв, концов, стрелок и пунктирных границ:

-
Для линейных слоев и открытых контуров можно выбрать один из трех типов конца границы: Стыковая заглушка (Рисует границу справа от векторной точки), Круглая заглушка: (Создает закругленный полукруглый конец контура который проходит за векторную точку) или Выступающая крышка (аналогична закругленной крышке, но с прямыми краями).
-
Для открытых и закрытых траекторий с тремя или более точками (создание углов) вы можете выбрать один из трех типов соединения: Соединение под углом: (Создает угловое соединение), Скругленное соединение: (Создает закругленный угол для границы с радиус относительно толщины границы) или Соединение фаски (Создает кромку со скошенной кромкой на углу границы).
-
Для линейных слоев вы можете выбрать стрелки для начала и конца пути, используя раскрывающиеся меню.Чтобы переключить концы, на которых они появляются, выберите «Слой »> «Путь»> «Обратный порядок ».
-
Для создания пунктирных линий введите значение в поле Dash , чтобы задать длину тире. Поле Gap , которое устанавливает расстояние между дефисами, будет автоматически соответствовать этому, если вы не установите другое значение. Чтобы сбросить значение Gap и добиться его повторного совпадения, удалите что-либо в этом поле.
Совет: Чтобы создать пунктирную линию, установите тип конца круглой шапки, затем установите значение тире на 0.Регулировка расстояния зазора изменит вид вашей точечной границы.
оттенков
Оттенки применяют один цвет ко всей группе или символу. В отличие от заливки, оттенки учитывают полузаполненные элементы с разной степенью прозрачности и границами. Они отлично подходят для таких вещей, как сложные значки или вкладки на панели навигации, где вы хотите отображать различные состояния с помощью изменения цвета.
Примечание. Параметр добавления оттенка доступен только при выборе группы слоев или экземпляра символа.
Как наносить оттенок
Чтобы применить оттенок к группе или экземпляру символа, щелкните значок + на панели Tint в инспекторе. Оттенки работают так же, как заливки, поэтому вы можете использовать палитру цветов или ввести шестнадцатеричный код и изменить общую непрозрачность. Однако вы можете выбрать только сплошной цвет для использования в качестве оттенка.
В этом примере частично заполненные части значка по-прежнему имеют цвет оттенка, но с меньшей непрозрачностью, что отражает их исходный дизайн.
Как использовать оттенки как переопределения
Чтобы использовать оттенки в качестве переопределений с вложенными символами, сначала необходимо применить оттенок по умолчанию к любым экземплярам символа в главном символе, с которым вы работаете.
Например, в случае панели вкладок, где каждая вкладка является собственным вложенным символом, вам нужно будет перейти к мастеру символов панели вкладок и применить оттенок к каждому экземпляру символа вкладки.
Теперь, когда вы просматриваете экземпляр символа на панели вкладок, вы видите цветной значок справа от имени каждого вложенного символа в инспекторе. При нажатии на нее открывается палитра цветов, в которой вы можете изменить оттенок по умолчанию для каждого символа.
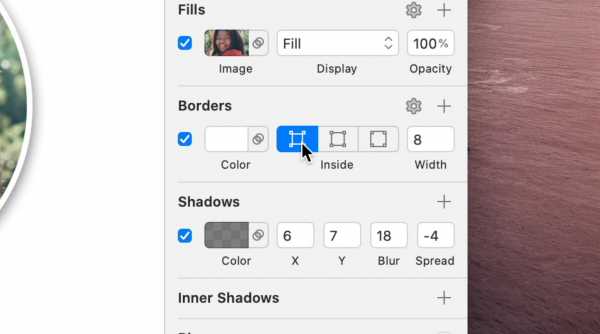
Тени
Shadows и Inner Shadows имеют одинаковые элементы управления, но работают по-разному.Тени визуализируются за пределами слоя, а внутренние тени - внутри слоя.
Вы можете применить несколько теней к одному слою и управлять их цветами, режимами наложения, положением X и Y, радиусом размытия и распространением.
Примечание: Когда вы уменьшаете масштаб примерно на 400%, тени со значением размытия не будут отображаться на холсте. Это сделано для того, чтобы документы с большим количеством теней отображались быстро. Это не повлияет на экспортируемые вами объекты.
Размытие
Чтобы добавить размытие к слою, щелкните заголовок Blurs в Инспекторе, а затем выберите тип размытия в раскрывающемся меню:
Guassian Blur применяет размытие во всех направлениях.Вы можете установить степень размытия с помощью ползунка.
Размытие в движении размывает в одном направлении, подразумевая движение. Вы можете установить как степень размытия, так и угол, используя ползунки.
Zoom Blur будет размываться с одной точки наружу. Вы можете установить как степень размытия, так и точку, с которой оно начинается.
Размытие фона воспроизводит размытие за наложениями и панелями в macOS и iOS. Контент под слоем будет размыт, и вы можете установить насыщенность этого контента и степень размытия в Инспекторе.Если у вас есть стили заливки на этом слое, они должны быть прозрачными, чтобы можно было увидеть это размытие. Прозрачная цветная заливка также отлично подходит для ее тонирования.
Примечание: Применение большого количества размытия (или большого размытия) может привести к замедлению работы Sketch, поскольку для их рендеринга требуется много памяти и вычислительной мощности.
Стили текста
С помощью текстовых стилей вы можете хранить набор стилей и повторно использовать их в разных текстовых слоях в ваших проектах. Когда вы вносите изменения в слой, к которому вы применили стиль текста, вы можете обновить сам стиль текста, чтобы все текстовые слои с этими стилями текста также изменились.
Как создать стиль текста
Выберите текстовый слой, к которому вы применили стили, затем выберите в меню «Слой »> «Создать новый текстовый стиль ». Вы также можете нажать кнопку Create во всплывающем меню с надписью No Text Style на панели Appearance в Инспекторе. Введите имя для нового стиля текста и нажмите клавишу ВВОД, чтобы сохранить его.
Как применить стиль текста
Выберите слой и выберите всплывающее меню с надписью Без стиля текста под панелью Внешний вид в Инспекторе, затем во всплывающем окне «Компоненты» выберите стиль текста, который вы хотите применить.Вы можете использовать панель поиска в верхней части всплывающего окна, чтобы найти нужный стиль.
Как редактировать стиль текста
Выберите слой и убедитесь, что вы применили стиль текста, который хотите отредактировать, затем внесите изменения в его стили. Как только вы это сделаете, вы увидите звездочку (*) рядом с названием текстового стиля. Отсюда вы можете нажать одну из следующих кнопок на панели «Внешний вид»:
- Обновление применит ваши изменения к этому слою и к любым другим слоям, использующим тот же стиль.
- Создать создаст новый стиль текста с внесенными в него изменениями.
- Отсоединить сохранит изменения, внесенные в этот слой, но удалит стиль текста.
- Дополнительно (…) даст вам возможность сбросить стиль (если вы внесли изменения) или переименовать его.
Совет: Вы можете включить текстовые стили как часть библиотеки для совместного использования с другими. Взгляните на стили библиотеки для получения более подробной информации.
Стили слоев
Стили слояработают точно так же, как стили текста.Единственное отличие состоит в том, что они работают со слоями-фигурами, а стили текста работают со слоями текста. Чтобы создать стиль слоя, выберите слой-фигуру, к которому вы применили стили, затем выберите в меню «Слой »> «Создать новый стиль слоя ». Редактирование и применение стилей слоев выполняется так же, как и стили текста.
Совет: Вы можете включить стили слоя в библиотеку для совместного использования с другими. Взгляните на стили библиотеки для получения более подробной информации.
Как вставить текст или стиль слоя как новый слой
Вы можете перетаскивать текст и стили слоя с панели компонентов прямо на холст.Это создает новый слой текста или фигуры с уже примененным стилем.
Вы также можете выбрать Вставить на панели инструментов и выбрать стиль текста, который хотите использовать. Затем щелкните в любом месте холста, чтобы вставить новый текст или слой-фигуру.
Стили организации
Как создавать группы стилей
Чтобы сгруппировать стили вместе на панели «Компоненты» и в меню «Вставка», назовите их в формате: Имя-группы / Имя-стиля . Например, два символа с именем Фон / Свет и Фон / Темный будут помещены в группу под названием Фон .
Примечание. Для Sketch 60 и более ранних версий необходимо иметь два или более стиля в группе, прежде чем они появятся в собственном подменю.
Организация стилей на панели компонентов
Вы можете организовать свой текст и стили слоя на панели компонентов. Дважды щелкните стиль или группу, чтобы переименовать их. Вы также можете перетащить стили в существующую группу или создать новую группу, просто перетащив один стиль поверх другого.
Стили упорядочены в алфавитном порядке на панели компонентов.
Советы и хитрости
Как настроить непрозрачность слоя
Помимо перетаскивания ползунка непрозрачности или ввода процента в поле рядом с ним, вы можете быстро установить непрозрачность слоя, выбрав свой слой и нажав 0 - 9 (например, 3 для 30% непрозрачности. ). Быстрое нажатие двух цифр установит более точную непрозрачность (например, 2 и 5 для непрозрачности 25%).
Нажатие отдельных цифр уменьшает непрозрачность этого слоя до 90, 80 и 70%, затем нажатие 7 и 5 быстро меняет его до 75%.
Как организовать свойства стиля
Щелкните перетаскиванием в пространстве между элементами управления свойством стиля, чтобы переместить его выше и ниже других свойств.
Установите или снимите флажок рядом с каждым свойством стиля, чтобы включить или отключить его. Если вы измените свойство отключенного стиля, это включит его.
Чтобы полностью удалить свойство стиля, щелкните и перетащите его из средства проверки, щелкните его, удерживая клавишу Control, и выберите Удалить или щелкните значок корзины в верхней части панели (если он отключен).
Как копировать и вставлять стили
Выберите слой, из которого вы хотите скопировать стили, затем выберите Правка> Копировать> Копировать стиль (или нажмите ⌘ + ⌥ + C). Затем выберите слой, в который вы хотите вставить эти стили, и выберите Edit> Paste> Paste Style (или нажмите ⌘ + ⌥ + V).
Последнее обновление 23 октября 2019 г.
Нам очень жаль.
Сообщите нам, что вы искали:
Если вам нужна дополнительная помощь или вы хотите сообщить об ошибке в этом содержании, обратитесь в службу поддержки.
Ваш электронный адрес (чтобы мы могли вам ответить) Отправьте свой отзыв Отмена Спасибо за ваш отзыв.
Произошла ошибка, повторите попытку позже.
.Sketch - Основы слоев
Слои - это строительные блоки для создания дизайнов в Sketch. Фигуры, группы и монтажные области - это все типы слоев.
Добавление слоев
Чтобы добавить слой, нажмите кнопку Insert на панели инструментов или пункт меню Insert в строке меню. Оттуда выберите тип слоя, который хотите добавить.
Выбор слоев
Чтобы выбрать слой на холсте, просто щелкните по нему. Когда вы это сделаете, вы увидите, что вокруг этого слоя появятся маркеры выделения.
Вы также можете выбрать слой в Списке слоев, щелкнув его имя.
Совет: Если вы не видите маркеры выделения, убедитесь, что они включены, выбрав View> Canvas> Show Layer Selection .
Выбор нескольких слоев
Чтобы выбрать несколько слоев, выберите свой первый слой, удерживайте ⇧ и щелкните другой. Вы также можете удерживать ⇧ и щелкнуть по уже выделенному слою, чтобы удалить его из выделения.
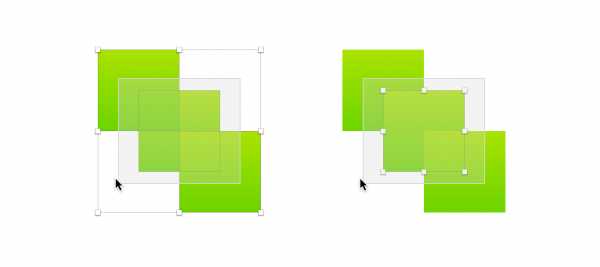
Как вариант, щелкните и перетащите из пустой области на холсте, чтобы выбрать любые слои в области выбора.
Удерживая ⌥ при перетаскивании, будут выбраны только те слои, которые полностью находятся в области выбора.
Удерживая ⇧ при перетаскивании, вы добавите слои к вашему выбору (или удалите текущие выбранные слои).
Удерживая ⌘ при перетаскивании, вы удаляете все выбранные в данный момент слои из вашего выбора и добавляете все невыделенные слои в вашу область выбора.

Слева: перетащите, удерживая нажатой клавишу «Shift». Справа: Shift-Option-перетаскивание.
Вы также можете выбрать все слои в пределах определенной монтажной области, выбрав сам монтажную область и выбрав Edit> Select> Select All in Artboard в строке меню.
Выбор перекрывающихся слоев
Вы можете удерживать ⌥ , чтобы выбрать второй слой под указателем вместо верхнего.
Если у вас есть более двух перекрывающихся слоев, вы можете щелкнуть, удерживая клавишу Control, выбрать Выбрать слой из контекстного меню и выбрать нужный слой.
Слои группировки
Группируя несколько слоев вместе, вы можете выполнять такие действия, как перемещение и изменение размера их всех одновременно, переключать их видимость вместе или настраивать их свойства, такие как непрозрачность и режим наложения.
Как создать группу слоев
Чтобы создать группу, выберите два или более слоев на холсте и нажмите ⌘ + G . Вы также можете выбрать Аранжировка> Группа .
Как разгруппировать слои
Выберите группу, которую вы хотите разгруппировать, и нажмите ⌘ + ⇧ + G .Вы также можете выбрать Упорядочить> Разгруппировать .
Выбор слоя в группе
Группы слоев обрабатываются как один, когда вы их выбираете. Чтобы выбрать отдельный слой в группе, дважды щелкните группу, а затем щелкните слой, который хотите выбрать.
Вы также можете, удерживая ⌘ , щелкнуть слой в группе, которую хотите выбрать.
Чтобы отключить это для всего документа и автоматически выбирать слой в группе без двойного щелчка сначала, установите флажок Включить щелчок для новых групп на вкладке слоев в настройках Sketch.
Вы также можете включить это для отдельных групп, выбрав группу, установив флажок Выбрать содержимое группы при нажатии опции в Инспекторе.
Подвижные слои
Чтобы переместить слой, просто щелкните его и перетащите. Если вы хотите ограничить движение определенной осью, удерживайте ⇧ при перетаскивании.
Чтобы переместить слой, находящийся под другим слоем, убедитесь, что вы выбрали его, удерживайте ⌘ + ⌥ , а затем щелкните и перетащите в любое место на холсте.
Совет. Sketch автоматически выравнивает перемещаемые слои по соседним. Если этого не произошло, убедитесь, что направляющие включены в View> Canvas> Show All Guides
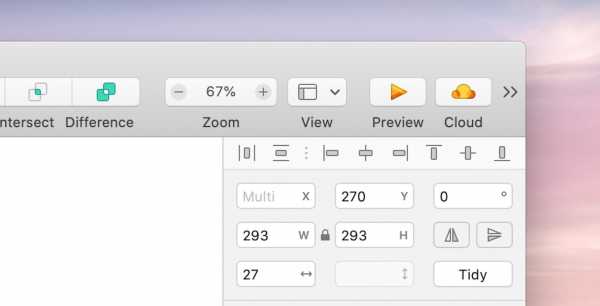
Как распределить и расположить несколько слоев с помощью Tidy
С помощью кнопки Tidy можно быстро распределить и выровнять несколько слоев в аккуратную сетку с распределенными разнесенными строками и столбцами. Для этого выберите слои, которые хотите привести в порядок, и нажмите кнопку Tidy в верхней части Инспектора.Ваша сетка заполнит пространство вашего выбора, и Sketch попытается расположить слои равномерно в строки и столбцы.
Перемещение нескольких слоев с помощью Smart Distribute
С помощью Smart Distribute вы можете быстро настроить равномерный интервал между несколькими слоями по горизонтали или вертикали. Для этого выберите два или более слоев, затем щелкните и перетащите указатель, который появляется между ними. Если у вас есть слои, расположенные в сетке, вы можете настроить интервал между каждым слоем в горизонтальной строке, а также вертикальный интервал между самими строками.
Smart Distribute не появится, если ваши слои распределены неравномерно. Чтобы исправить это, вы можете либо равномерно распределить слои вручную, либо использовать кнопку Tidy .
Для очень маленького выделения или когда вы слишком сильно отодвинули от вашего выделения, Smart Distribute управляет скрытием, чтобы слои было легче увидеть. Если вы не видите набор слоев Smart Distribute для вашего выбора, возможно, вам придется увеличить масштаб.
Примечание: Начиная с версии 67, Smart Distribute и Tidy работают с выбранными слоями, которые находятся внутри и вне разных групп.
Замена слоев в выделении Smart Distribute
Когда вы выбрали набор слоев с равномерным интервалом между ними, вы можете щелкнуть и перетащить круглый маркер, который появляется в центре любого слоя, чтобы переместить его в пределах этого выделения. Слои вокруг него автоматически поменяются местами с тем, который вы перемещаете.
Это также работает для целых артбордов, что делает его удобным для реорганизации целых потоков на холсте.
Дублирующие слои
Выберите слой и нажмите ⌘ + D , чтобы создать дубликат поверх оригинала в точно таком же положении.Или удерживайте ⌥ при перетаскивании слоя для создания дубликата. Оригинал останется на месте.
Совет: Если вы удерживаете ⌥ и перетаскиваете, чтобы дублировать слой, затем сразу же нажимаете ⌘ + D , после этого Sketch создаст третий слой с точно таким же смещением, что и ваш дубликат.
Выравнивающие слои
Вы можете выравнивать слои с помощью шести кнопок выравнивания в верхнем ряду Инспектора.

Слева направо: распределить по горизонтали, распределить по вертикали, выровнять по левому краю, выровнять по горизонтали, выровнять по правому краю, выровнять по верху, выровнять по вертикали, выровнять по низу.
Если у вас MacBook Pro с сенсорной панелью, вы также увидите эти параметры при выборе группы слоев.
Sketch выровняет выбранный вами слой по его монтажной области (если вы их используете).
Если вы выберете два или более слоев, Sketch выровняет все по самому большому слою. Чтобы переопределить это и выровнять объекты по определенному слою, выберите этот слой и заблокируйте его ( ⌘ + ⇧ + L ), удерживайте ⇧, чтобы сохранить заблокированный слой выбранным, а затем выберите объекты, которые хотите выровнять.
Чтобы выровнять выделение из двух или более слоев на монтажной области, выберите свои слои, удерживайте ⌥ и нажмите кнопку выравнивания, которую хотите использовать.
Распределительные слои
Вы можете распределять слои по вертикали и горизонтали, используя специальные кнопки в верхнем ряду Инспектора. Или вы также можете использовать Ctrl + ⌘ + V или Ctrl + ⌘ + H соответственно.
Кроме того, вы можете распределить слои с фиксированным интервалом с помощью инструмента «Создать сетку».
Каждый из этих методов учитывает подгонку пикселей.
Изменение размера слоев
Чтобы изменить размер слоя, выберите его, затем щелкните и перетащите любой из маркеров выделения. Ручки по бокам слоя регулируют высоту или ширину, а ручки по углам вместе регулируют высоту и ширину.
Удерживая ⇧ , вы измените размер слоя пропорционально, сохраняя его высоту и ширину в том же соотношении.
Если удерживать ⌥ , размер слоя будет изменяться от его центра, а не от края, от которого вы перетаскиваете.
Изменение размера слоев в Inspector
Вы также можете изменить размер слоя, выбрав его и введя его размеры в Инспекторе.
По умолчанию размер слоев будет изменяться относительно их левого верхнего угла, но вы можете изменить это, используя следующие сочетания клавиш:
| л | Масштаб слева (по умолчанию) |
| r | Шкала справа |
| т | Масштаб сверху (по умолчанию) |
| б | Шкала снизу |
| c / м | Шкала от центра / середины |
Инспектор также позволяет использовать математику для изменения размера или перемещения слоев со следующим:
| + | Добавить (e.грамм. 50 + 10) |
| - | Вычесть (например, 45-5) |
| \ * | Умножить (например, 128 * 2) |
| / | Разделить (например, 960/2) |
Вы также можете использовать проценты для изменения высоты или ширины слоев относительно его группы или монтажной области. Например, установка высоты слоя на 10% на монтажной области шириной 960 пикселей изменит его ширину на 96 пикселей.
Наконец, если вы редактируете угловой радиус прямоугольника со скругленными углами, вы можете использовать ; , чтобы указать разные значения для каждого угла (например, 30; 40; 20; 30).
Совет: Если значок замка закрыт, размер слоя изменится пропорционально.
Изменение размера слоев с помощью сочетаний клавиш
Для точной настройки вы можете выбирать слои и изменять их размер, используя следующие сочетания клавиш:
| ⌘ + → | Увеличить ширину на 1 пикс. |
| ⌘ + ← | Уменьшить ширину на 1 пикс. |
| + ⇧ + → | Увеличить ширину на 10 пикселей |
| ⌘ + ⇧ + ← | Уменьшить ширину на 10 пикселей |
Масштабирование слоев
Любые примененные стили (например, обводки, радиусы границ или размеры теней) останутся неизменными при изменении размера слоя.Чтобы они масштабировались пропорционально размеру вашего слоя, перейдите к Layer> Transform> Scale… или нажмите ⌘ + K .
В меню «Масштаб» вы можете выбрать, будет ли ваш слой изменять размер от центра, сторон или углов.
Ограничения изменения размера
Ограничения изменения размера в Инспекторе позволяют вам выбирать, как слои будут вести себя при изменении размера монтажной области, группы или символа, частью которого они являются.
Совет: По умолчанию Sketch будет изменять размер слоев внутри группы или символа относительно их родительского элемента, включая любые отступы.
Если вы хотите, чтобы размер слоя изменялся относительно монтажной области, частью которой он является, выберите сам монтажную область и отметьте Настроить содержимое при изменении размера в инспекторе.
Чтобы установить ограничения изменения размера, выберите слой внутри монтажной области, группы или символа, чтобы отобразить элементы управления ограничениями изменения размера в Инспекторе.
Элементы управления справа позволяют указать, к каким краям родительского слоя будет прикреплен ваш слой, а элементы управления в центре позволяют указать, должны ли высота и ширина вашего слоя растягиваться или оставаться на фиксированном размере.Справа есть предварительный просмотр, чтобы показать, как выбранные вами элементы управления влияют на поведение вашего слоя.
Фиксированный размер
Ограничения фиксированного размера сохраняют высоту или ширину (или общие размеры) слоя одинаковыми независимо от того, как изменяется размер его родительского слоя.
Это полезно, например, если у вас есть строка меню в интерфейсе, высота которой должна быть одинаковой, вне зависимости от того, насколько высока монтажная область, в которой она находится.
В этом примере высота символа меню фиксированная, а ширина - нет.Он будет изменять размер по горизонтали для устройств большего размера, но не растягивается по вертикали.
Прикрепить к краю
Прикрепить к краю фиксирует расстояние между слоем и определенным набором краев или углов его родительского элемента, независимо от того, как изменяется размер родительского слоя.
Это полезно, например, если у вас есть плавающая кнопка действия в интерфейсе, прикрепление ее к верхнему и левому краям гарантирует, что она остается на одинаковом расстоянии от угла монтажной области.
В этом примере кнопка имеет фиксированную высоту и ширину и прикреплена к верхнему левому краю.Он не будет изменять размер, и его положение останется неизменным при изменении размера родительского контейнера.
Последнее обновление 30 июн 2020
Нам очень жаль.
Сообщите нам, что вы искали:
Если вам нужна дополнительная помощь или вы хотите сообщить об ошибке в этом содержании, обратитесь в службу поддержки.
Ваш электронный адрес (чтобы мы могли вам ответить) Отправьте свой отзыв Отмена Спасибо за ваш отзыв.
Произошла ошибка, повторите попытку позже.
.Превратите эскиз в цифровое искусство с помощью этого полного руководства
Идея любого дизайнера начинается на бумаге, а затем преобразуется с помощью программного обеспечения. Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите, чтобы получить четыре основных совета по подготовке эскизов для компьютера, а также пошаговые инструкции о том, как оцифровать эскизы в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые необходимо знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1: всегда используйте чистый белый документ
Неважно, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже. Цветная бумага может помешать процессу оцифровки.
Совет 2. Уточните свой эскиз
Многие художники и дизайнеры предпочитают в общих чертах рисовать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии.Ластики здесь также ваш друг, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, так как грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы перерисовать свои наброски
Чтобы продвинуться дальше в своих рисунках, я люблю использовать кальку и просматривать свои оригинальные эскизы. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их.Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг является абсолютной необходимостью.
Совет 4. Отсканируйте бумагу с высоким разрешением
Сканирование ваших эскизов - последний шаг перед их использованием в программном обеспечении для проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей.Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели позволяют более плавно сочетать цвет и форму. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его можно было перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор - одна из моих любимых техник для оживления рисунка.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших работ с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.


Использованы текстуры из 50 Free Distressed Textures Pack.
Шаг 1. Загрузите отсканированное изображение в Illustrator
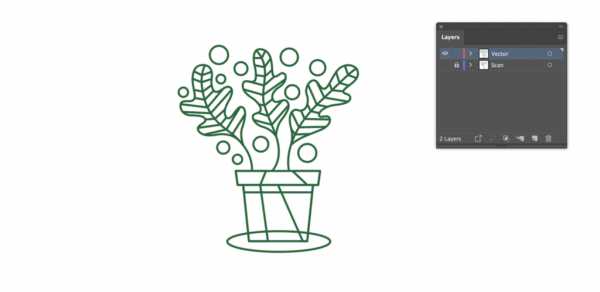
После того, как вы отсканировали изображение и поместили его на рабочий стол, создайте новый документ в Adobe Illustrator с помощью Command + N .Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.


Назовите слой эскиза, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», а затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор». Это помогает различать два слоя и помогает отслеживать прогресс в плане позже.Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо», чтобы обвести контур эскиза
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента Pen Tool (P) . Вы можете редактировать кривые Безье по мере продвижения по эскизу или наметить линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) .Чтобы управлять отдельными кривыми Безье, удерживайте клавишу Option при перемещении рычагов Безье.


Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести эскизы на карту. Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.


Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какую цветовую схему вы выберете.Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного цветового вдохновения? Посмотрите на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.


После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цветов.С помощью инструмента выделения (V) щелкните фигуру, а затем выберите из образцов цвета, чтобы добавить ее в свой дизайн. Переключите цвета Fill и Stroke на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается.Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить эскиз кривыми Безье, вы можете обводить эскиз кистями, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range.


Шаг 1. Загрузите отсканированное изображение в Photoshop
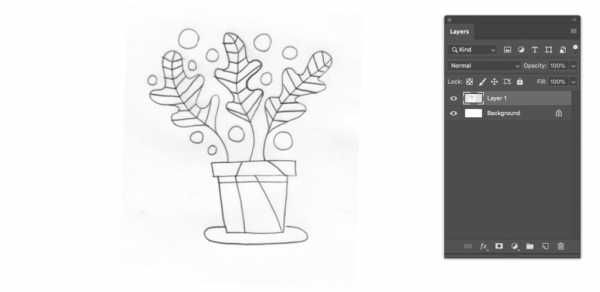
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете либо щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop , либо перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов.Это откроет новый документ с вашим отсканированным изображением.


Вы можете изменить размер или повернуть изображение по мере необходимости с помощью команды Free Transform ( Command + T ). Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
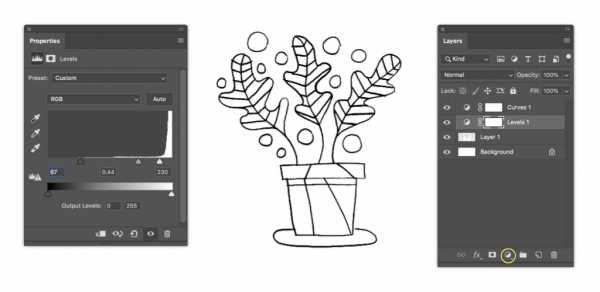
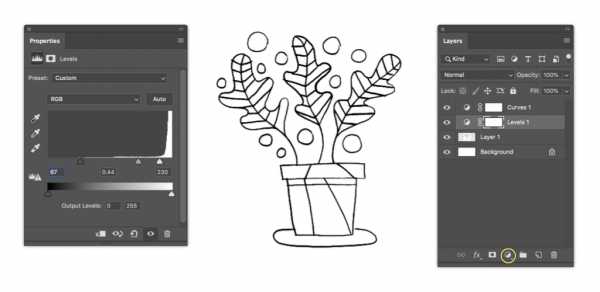
Шаг 2. Отрегулируйте контрастность и уровни
Поскольку многие эскизы будут выглядеть немного светлыми на экране, важно увеличить контраст и поэкспериментировать с уровнями и кривыми .На панели «Слои , » вы можете вызвать эти корректирующие слои, щелкнув значок полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.


Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Delete .
После того, как вы настроили эскиз по своему вкусу, уплотните слои, удерживая Shift, щелкая Layer 1 и каждый корректирующий слой, затем нажимая Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок несколькими цветами. Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Перед тем, как мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав сложенный квадратный значок на панели Layers . Отсюда вы можете активировать инструмент «Кисть » (B), и точно настроить внешний вид кисти в меню «Настройки кисти » (F5), .


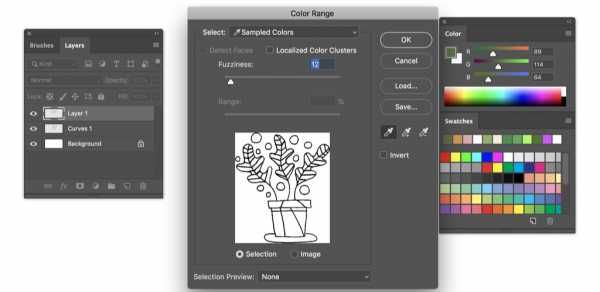
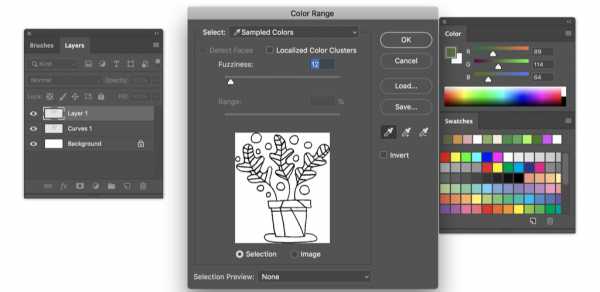
Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к Select> Color Range и щелкните пипеткой на белом фоне.Это выделит все области вашего дизайна белым цветом. Снизьте значение Fuzziness до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) нарисуйте контур любым цветом на ваш выбор. При необходимости измените размер кисти на [/] .


Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации.Когда вы закончите, нажмите Command + D , чтобы убрать выделение марширующих муравьев.
Шаг 4: заливка остальной частью цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части вашего эскиза и залейте его инструментом Кисть (B) на слое над исходным слоем эскиза. Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой.Продолжайте добавлять цвет, пока не заполните весь набросок.


Совет по выбору: при одновременном выборе нескольких элементов нажмите и удерживайте Shift ; чтобы отменить выбор, нажмите и удерживайте Option key .
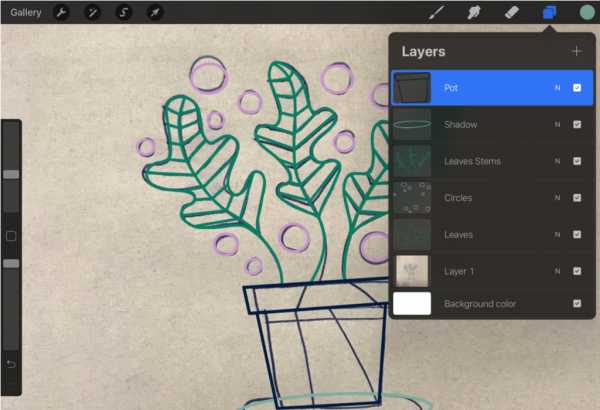
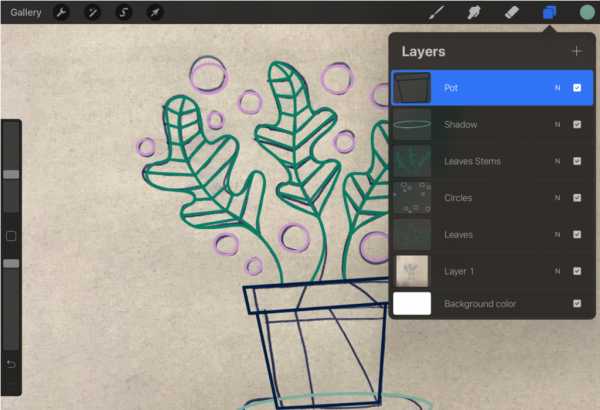
Работа с эскизами в Procreate *
Приложение Procreate - мощное приложение, предназначенное для создания эскизов, иллюстраций и прототипов произведений искусства. Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра.Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.


Procreate делает процесс оцифровки более естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Чтобы получить более подробную информацию о приложении Procreate, просмотрите это удобное руководство.
Шаг 1. Импортируйте эскиз в Procreate
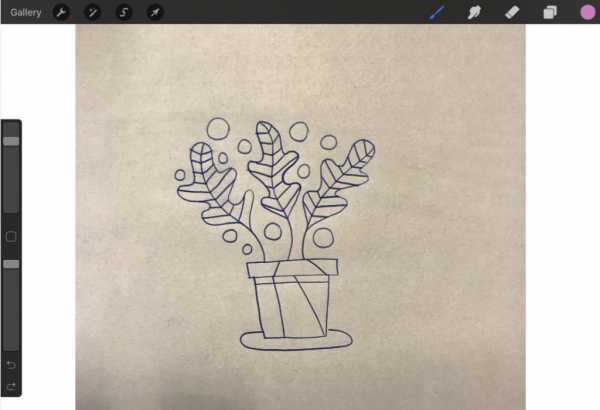
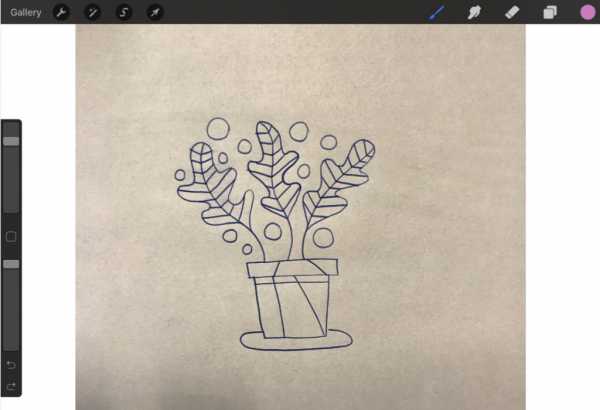
Начните с импорта вашего эскиза в программу Procreate.Эскизное изображение можно сделать, сфотографировав иллюстрацию, или перенести на iPad по электронной почте. Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Photo , а затем выберите изображение эскиза из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.


После того, как вы импортировали изображение, измените размер или поверните изображение по мере необходимости, выбрав значок со стрелкой на верхней панели инструментов.Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2. Используйте кисти, чтобы обвести контур
Здесь начинается все самое интересное; Кисти Меню , несомненно, является одним из лучших аспектов Procreate. Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и соответствующим образом переименуйте этот слой. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .


Чтобы создать простой контур, я выбрал кисть Monoline Brush из раздела Calligraphy .Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть различные способы изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
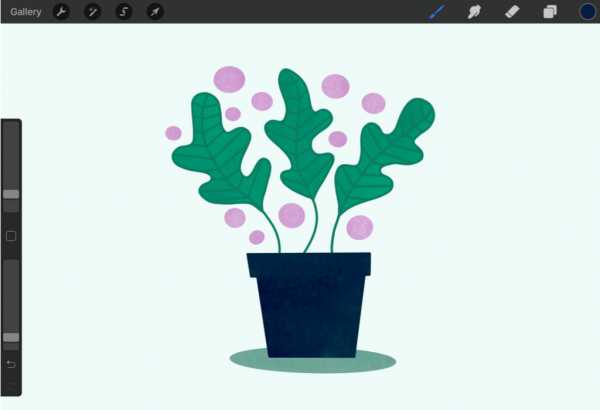
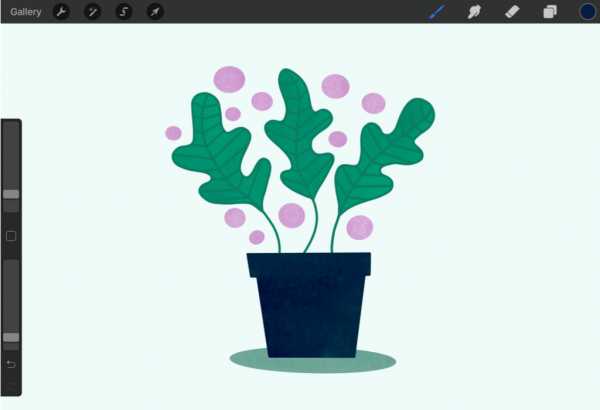
Шаг 3. Заливка остальной частью цвета
Procreate заполняет цвет с помощью метода ColorDrop .Просто активируйте слой, к которому вы хотите применить активный цвет, затем нажмите и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если абрис частично открыт, цветовая заливка распространяется на весь слой.


Промыть и повторить для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock в миниатюре слоя и нарисуйте с помощью Charcoal или другой текстурированной кисти.
Обложка размером 32 пикселя.
Хотите узнать более важные советы и рекомендации по дизайну? Ознакомьтесь с этими статьями:
.